มอบชุดกีฬา ของขวัญวันเด็ก สำหรับน้องๆ โรงเรียนวัดสะนำ
Joomla 4 กับเครื่องมือ Accessibility Check
Joomla 4 กับเครื่องมือ Accessibility Check
Joomla 4 มาพร้อมกับเครื่องมือ Accessibility Check ความใส่ใจเว็บไซต์ที่ออกแบบและพัฒนาเพื่อให้ทุกคนสามารถเข้าถึงและใช้งานได้อย่างปราศจากอุปสรรค
GEO คืออะไร? ทำไมเว็บไซต์ต้องปรับตัวในยุค AI ครองการค้นหา
GEO คืออะไร? วิธีทำ Generative Engine Optimization ให้เว็บถูก AI อ้างอิง
- GEO คือการทำให้ AI เลือกเนื้อหาเว็บคุณไปสรุป/อ้างอิง
- หัวใจคือ ความชัดเจน + โครงสร้าง + ความน่าเชื่อถือ
- ทำ GEO ควบคู่ SEO จะช่วยให้เว็บ “ถูกค้นพบ” และ “ถูกเลือก” พร้อมกัน
GEO (Generative Engine Optimization) คืออะไร
GEO คือแนวทางการปรับเนื้อหาและโครงสร้างเว็บไซต์ เพื่อให้ ระบบ AI เลือกนำข้อมูลจากเว็บของคุณไป สรุป อ้างอิง หรือแนะนำ เป็นคำตอบให้ผู้ใช้
ถ้า SEO คือ “ทำให้คนหาเว็บคุณเจอ” GEO คือ “ทำให้ AI เลือกเว็บคุณเป็นแหล่งคำตอบ”
GEO ต่างจาก SEO อย่างไร
| SEO | GEO |
|---|---|
| เน้นอันดับในผลค้นหา | เน้นให้ AI หยิบไปสรุป/อ้างอิง |
| โฟกัส Keyword และลิงก์ | โฟกัส Context + โครงสร้าง + ความน่าเชื่อถือ |
| เป้าหมายคือ Traffic | เป้าหมายคือ Authority & Reference |
ทำไม GEO สำคัญในยุค AI
- พฤติกรรมผู้ใช้เปลี่ยน: ผู้คนถาม AI มากขึ้น แทนการเปิดอ่านหลายเว็บ
- AI เลือกแหล่งที่เชื่อถือได้: เนื้อหาต้องชัด เป็นระบบ มีผู้เขียนและแบรนด์ที่มีตัวตน
- เว็บที่ไม่ทำ GEO อาจไม่ถูกอ้างอิง: แม้ยังทำ SEO อยู่ แต่ AI อาจไม่เลือกเป็นคำตอบ
วิธีเริ่มทำ GEO (ขั้นตอนใช้งานจริง)
- เก็บคำถามที่คนมักถาม AI เช่น “GEO คืออะไร”, “เริ่มทำ GEO ยังไง”
- เขียนแบบถาม-ตอบ ตรงประเด็น ลดน้ำเยอะ
- ทำโครงสร้างให้ชัด ด้วย H2/H3, ลิสต์, ตาราง, สรุป
- เพิ่มความน่าเชื่อถือ ด้วยประสบการณ์จริง ตัวอย่างจริง และข้อมูลผู้เขียน
- ทำ FAQ เพื่อให้ AI/เสิร์ชเข้าใจประเด็นสำคัญเร็วขึ้น
- อัปเดตเนื้อหา เมื่อข้อมูลเปลี่ยน และระบุวันอัปเดต
หลักการเขียนบทความแบบ GEO
1) เขียนให้ “หยิบไปตอบได้ทันที”
ใส่สรุปสั้น ๆ และลิสต์สำคัญที่ AI สามารถนำไปใช้ได้ทันที โดยไม่ต้องตีความใหม่
2) ใช้ภาษาชัดเจน
ประโยคที่ดีควร “ชัดและนิยามได้” เช่น: “GEO คือการทำให้ AI เลือกเนื้อหาเว็บคุณไปสรุปและอ้างอิง”
3) สร้างตัวตนผู้เชี่ยวชาญ
เพิ่มหน้า About/ผู้เขียน ระบุประสบการณ์จริง งานที่เคยทำ และช่องทางติดต่อ เพื่อเสริมความน่าเชื่อถือ
คำถามที่พบบ่อย
GEO ต้องทำแทน SEO ไหม?
ไม่จำเป็น GEO ควรทำร่วมกับ SEO เพราะ SEO ทำให้คนเจอเว็บคุณ ส่วน GEO ทำให้ AI เลือกข้อมูลคุณไปตอบ
เว็บประเภทไหนเหมาะกับ GEO มากที่สุด?
เว็บความรู้, เว็บบริการ, บล็อก How-to, เว็บสายเทค/ซอฟต์แวร์ และเว็บที่มีผู้เชี่ยวชาญเขียนเอง
ต้องใช้เทคนิคเยอะไหม?
แก่นสำคัญคือ “คุณภาพเนื้อหา + โครงสร้าง” ส่วนเทคนิคอย่าง Schema เป็นตัวช่วยเสริม (มักใส่ผ่านเทมเพลต/ปลั๊กอิน)
ถ้าต้องการให้บทความนี้ “เข้ากับเว็บคุณ 100%” (ใส่โดเมนจริง/ชื่อบริษัท/บริการของคุณ) หรืออยากให้ผมทำเป็น ชุดบทความ (Topic Cluster) เพื่อดันทั้ง SEO + GEO บอกได้เลยครับ
การสมัครใช้ Google Analytics (GA4) และนำไปใส่ในเว็บไซต์ (สำหรับคนที่ไม่เคยสมัครใช้ google analytics มาก่อน)

การสร้าง Account Google Analytics (GA4) และนำ ID ไปใส่ในเว็บไซต์ (สำหรับคนที่ไม่เคยสมัครใช้ google analytics มาก่อน)
การใช้งาน google analytics ต้องมี google account ก่อน (หรือมีอีเมล gmail) ดังนั้นก่อนเริ่มขั้นตอนในการสร้าง account ใน google analytics หากยังไม่มี google account หรือ อีเมล gmail ให้ไปสมัครก่อน ( ดูวิธีการสร้างบัญชี Google https://support.google.com/accounts/answer/27441?hl=th )
สร้าง Account ใน Google Analytics
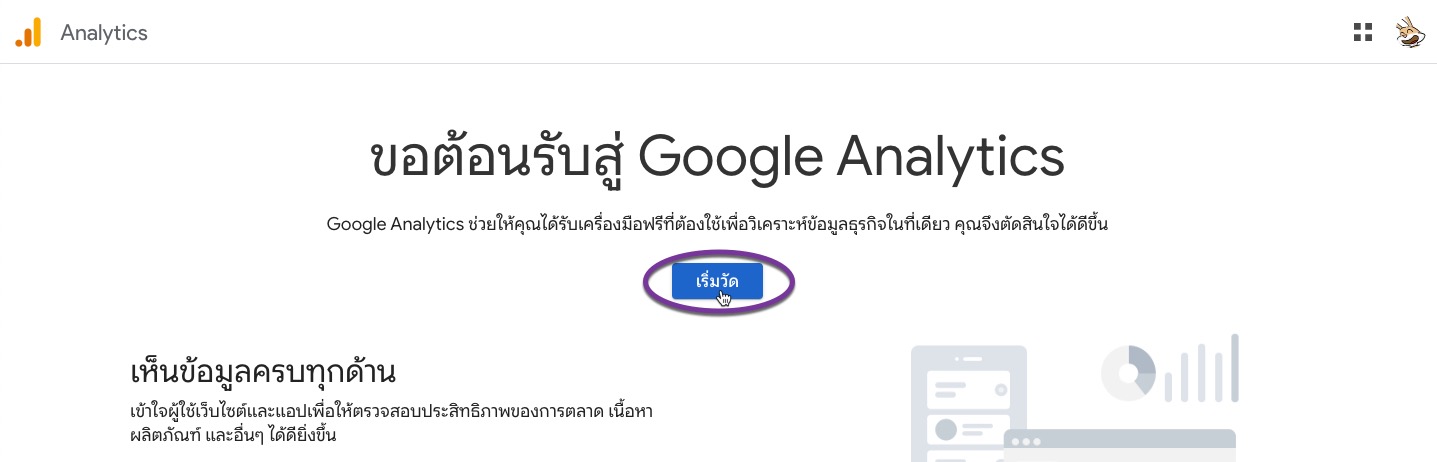
ไปที่ analytics.google.com https://analytics.google.com จากนั้น login ด้วย google account (หรือ gmail) ที่มี
คลิกที่ เริ่มวัด

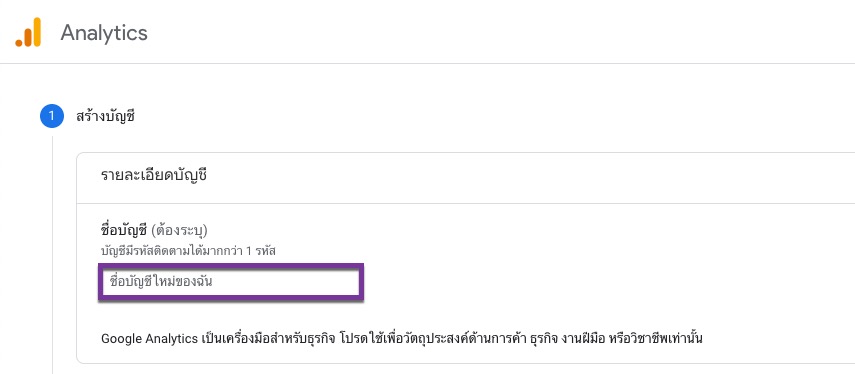
สร้างบัญชี
- ในช่อง ชื่อบัญชีใหม่ของฉัน : ใส่ชื่อเว็บไซต์

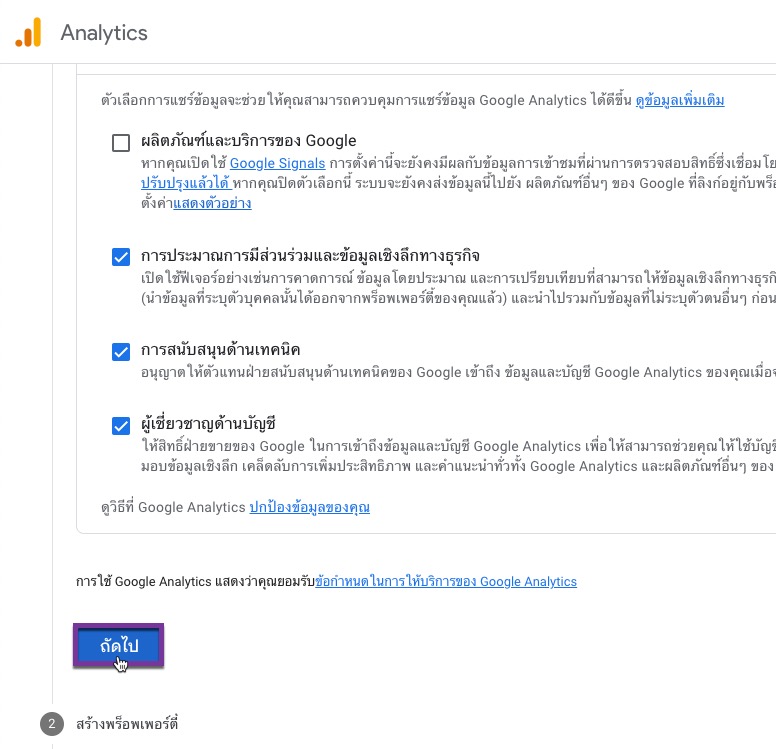
คลิกที่ ถัดไป

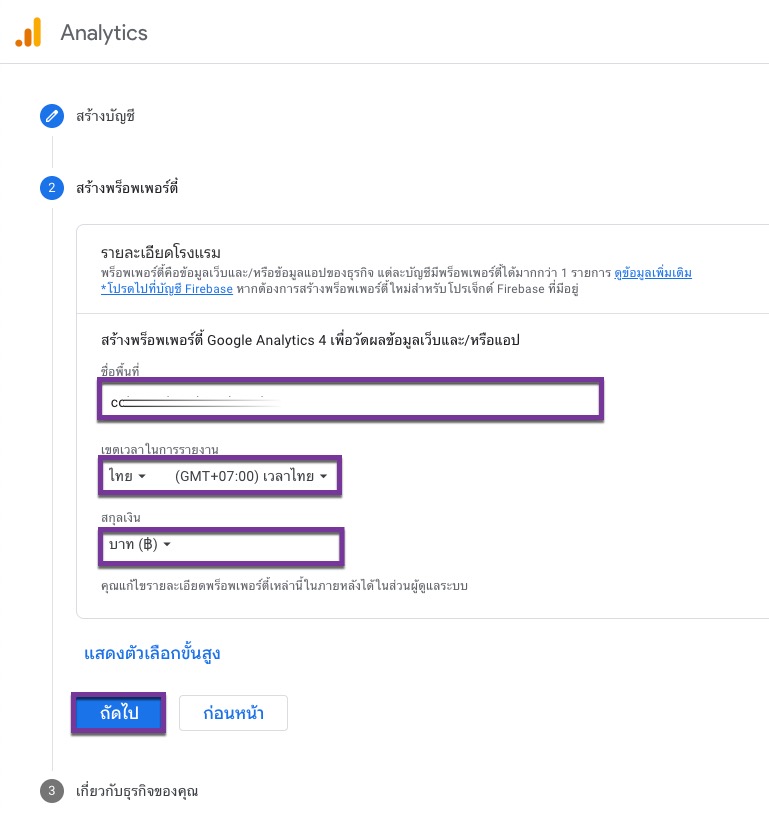
สร้างพร็อพเพอร์ตี้
- ชื่อพื้นที่: ใส่ชื่อเว็บไซต์
- เขตเวลาในการรายงาน: เลือก ไทย และ (GMT+07:00) เวลาไทย
- สกุลเงิน: บาท
จากนั้นคลิก ถัดไป

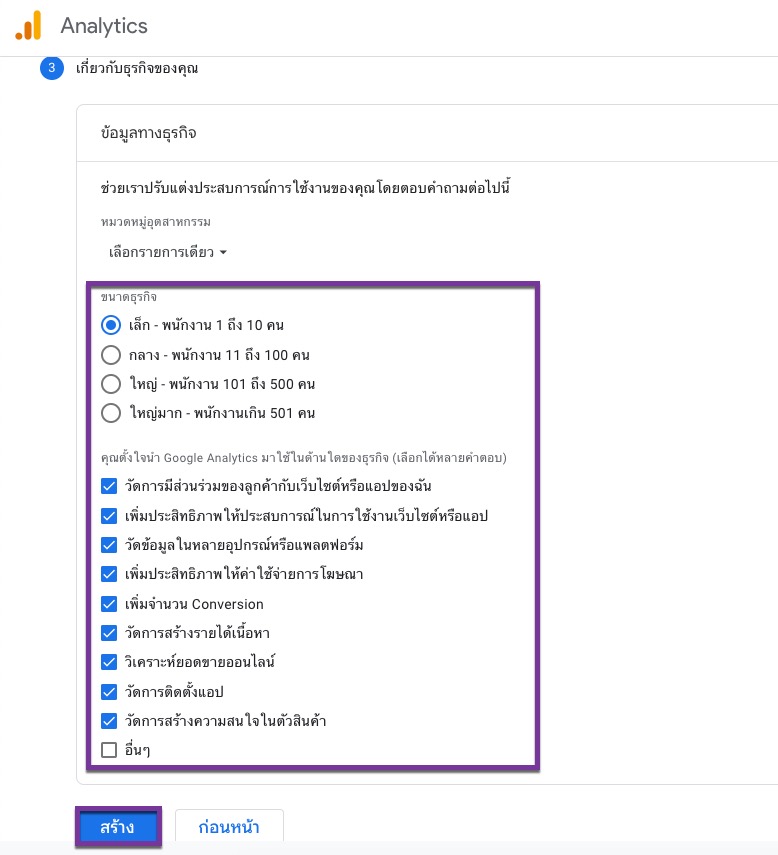
เกี่ยวกับธุรกิจของคุณ
- ตอบคำถามทั้ง 2 ข้อ
- คลิกที่ สร้าง

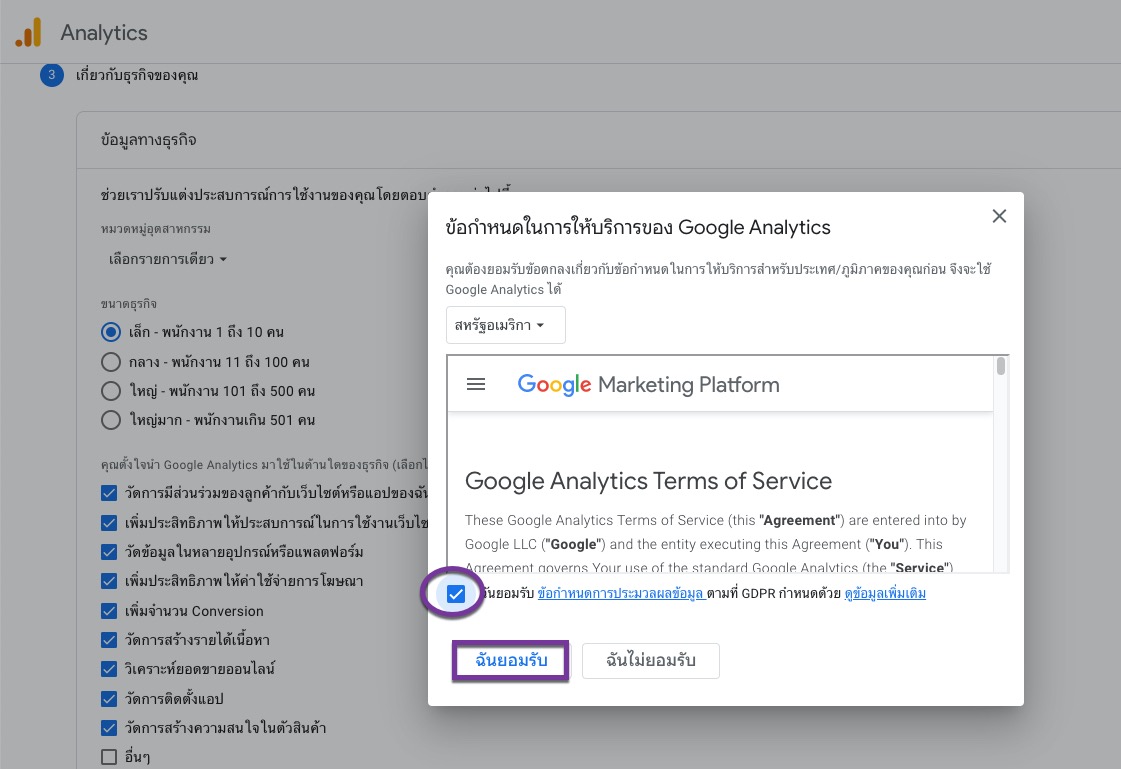
ข้อกำหนดในการให้บริการ
- คลิกที่สี่เหลี่ยมหน้าข้อความ ฉันยอมรับ .. แล้วคลิกที่ ฉันยอมรับ

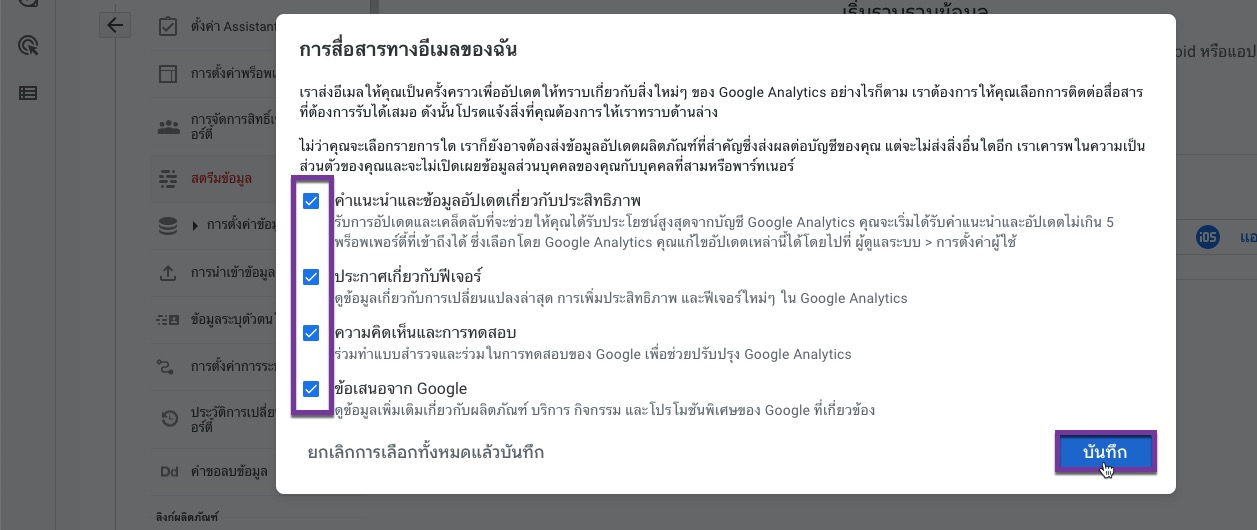
การสื่อสารทางอีเมลของฉัน
- เลือกว่าจะรับอีเมลแจ้งเตือนอะไรบ้าง (เลือกทั้งหมด หรือ ไม่เลือกเลยก็ได้)
- คลิกที่บันทึก

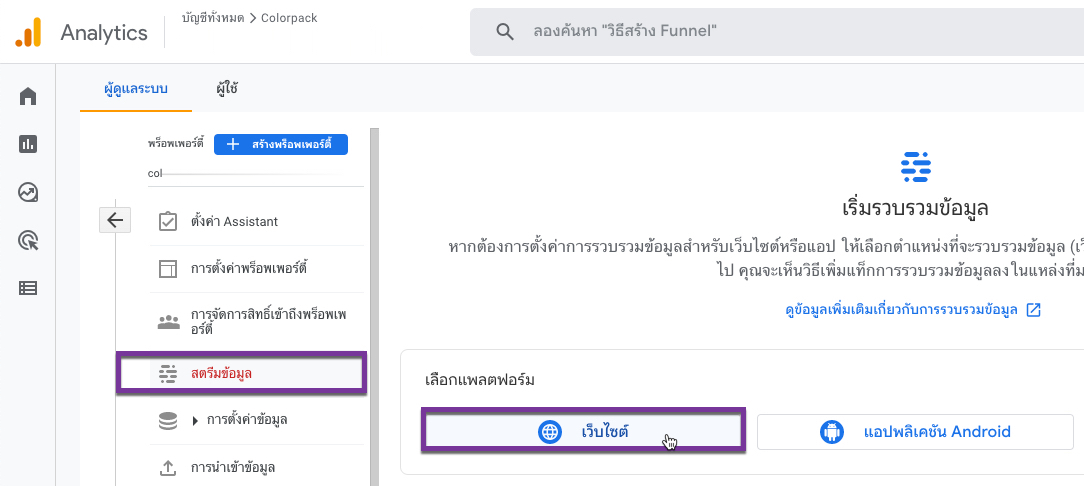
ตั้งค่า สตรีมข้อมูล
เมื่อระบบบันทึกเรียบร้อย ให้คลิกที่ สตรีมข้อมูล
คลิกที่ เว็บไซต์

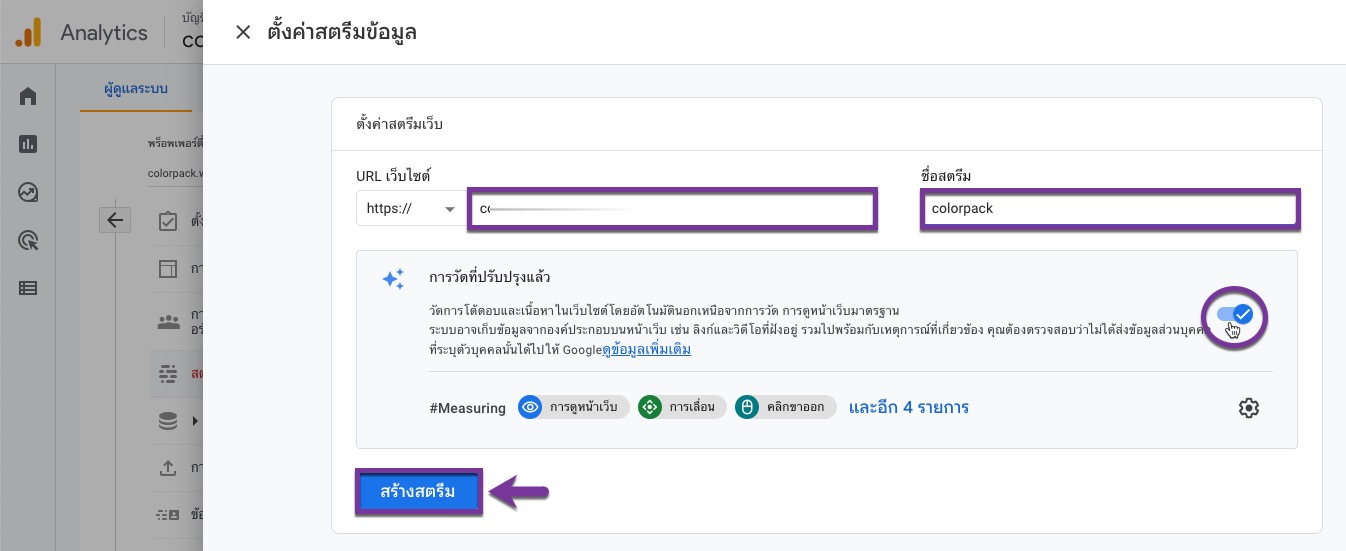
ตั้งค่าสตรีมข้อมูล
- URL เว็บไซต์: ในช่องว่างให้เอา URL ของเว็บไซต์มาใส่โดยไม่ต้องใส่ http , https (เพราะมีตัวเลือกอยู่ข้างหน้าให้อยู่แล้ว)
- ชื่อสตรีม: ให้ใส่ชื่อเว็บไซต์
- ตรง การวัดที่ปรับปรุงแล้ว ให้สังเกตว่าด้านหลังเปิดอยู่
- จากนั้นคลิกที่ สร้างสตรีม

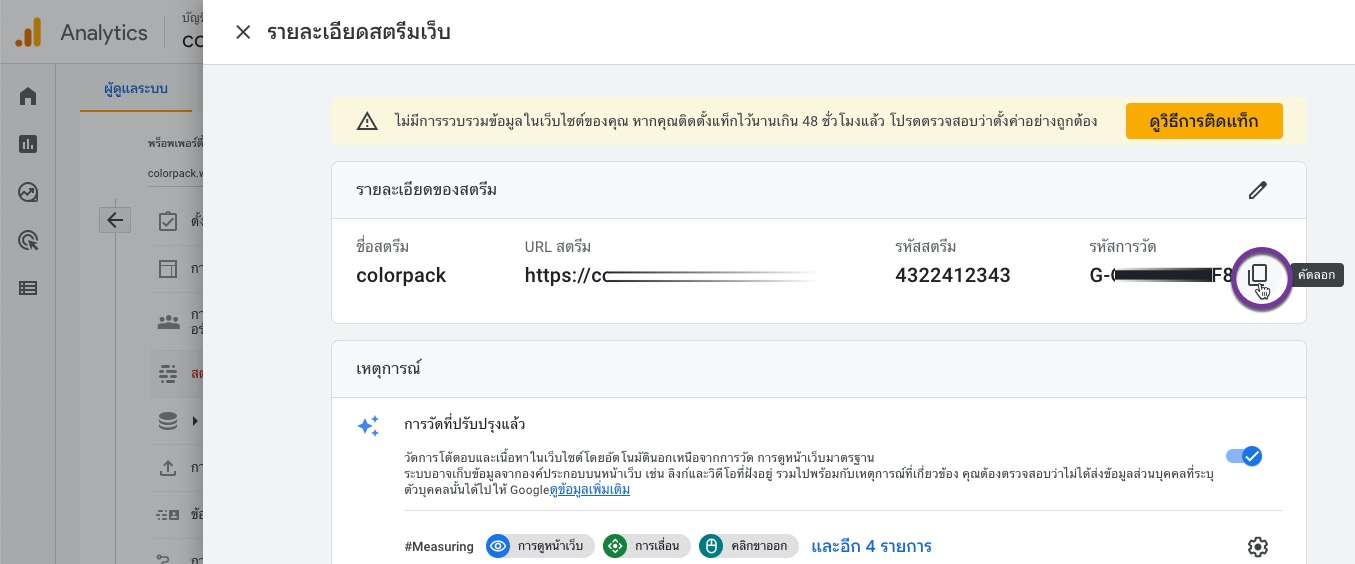
ระบบจะแสงรายละเอียดสตรีม ให้ copy ตรง รหัสการวัด เพื่อนำ id ไปใส่ในเว็บ

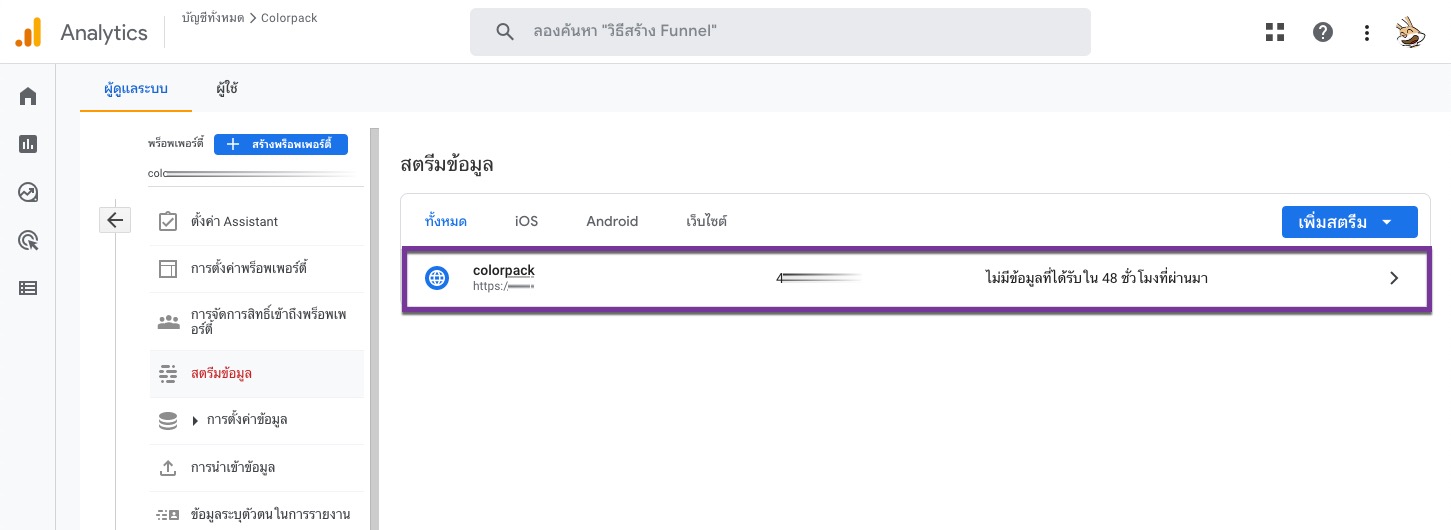
เมื่อคลิกที่พื้นที่ว่างเพื่อออกจากหน้ารายละเอียดสตรีม จะเห็นว่ามีรายการสตรีมข้อมูลอยู่ 1 รายการ

นำ id ไปใส่ในเว็บไซต์ Joomla
โดยในระบบหลังบ้านให้เข้าไปที่ Plugins
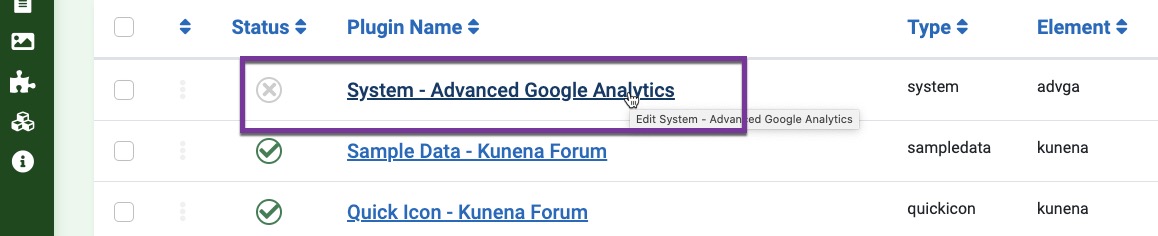
มองหา Plugin ชื่อ System – Advanced Google Analytics จากนั้นคลิกที่ชื่อ Plugin เพื่อเข้าไปหน้าแก้ไข ( ดาวน์โหลด plugin: https://extensions.joomla.org/extension/advanced-google-analytics/ )

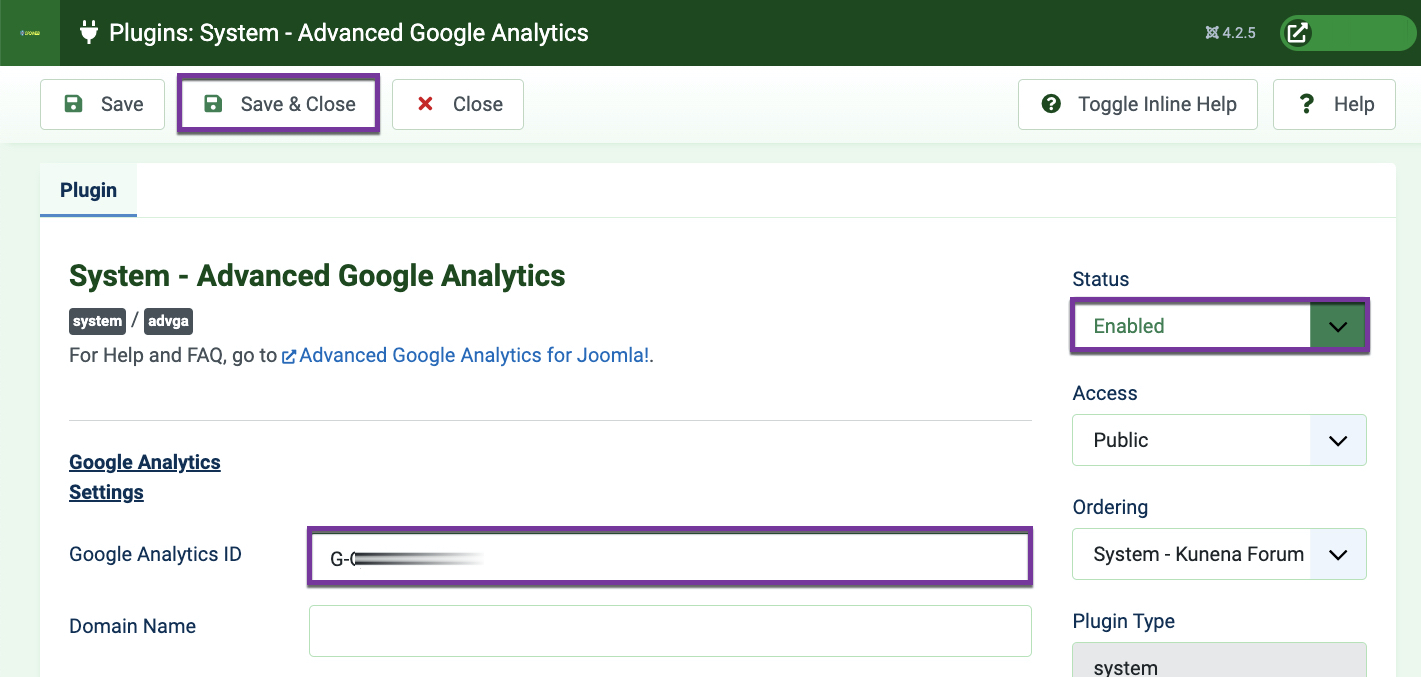
ในช่อง Google Analytics ID นำ id ที่ copy จากหน้ารายละเอียด สตรีม มาใส่ในช่องนี้
จากนั้นในช่อง Status คลิกเลือก Enabled
คลิก Save & Close

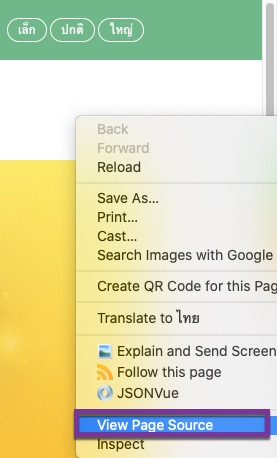
ตรวจสอบว่า code ทำงานหรือไม่ ให้ไปที่หน้าเว็บ คลิกขวา เลือก View Page Source

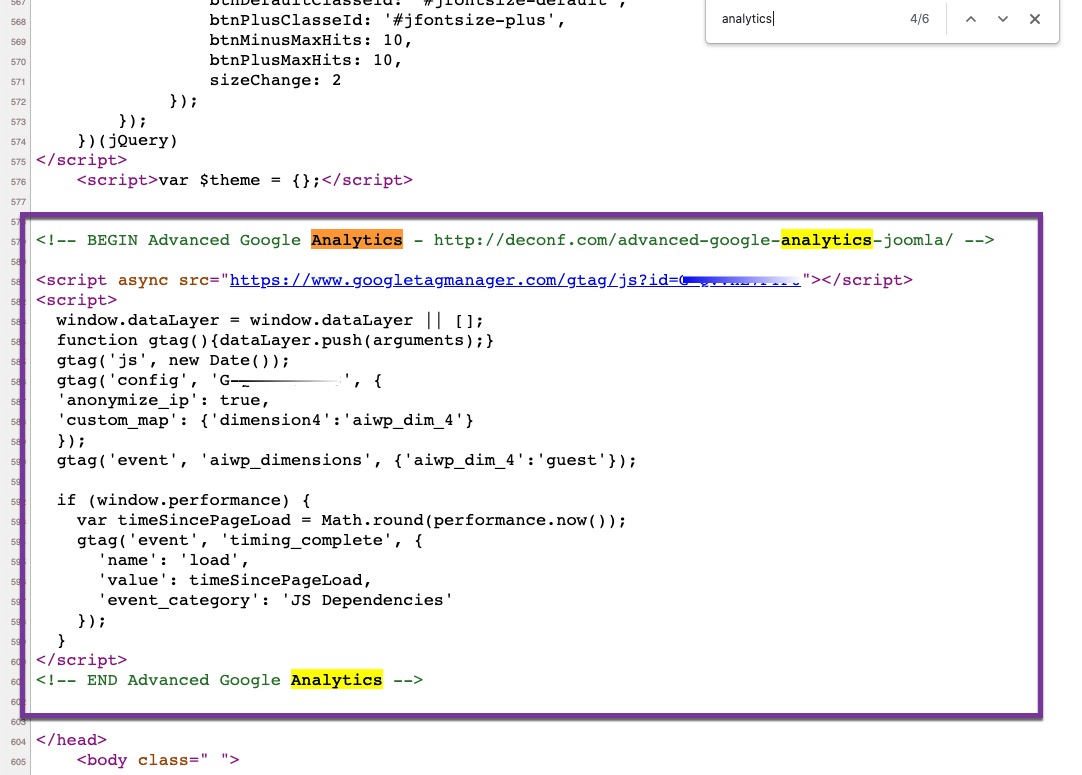
ค้นหา code ด้วยคำว่า Analytics ถ้าใส่ถูกต้องจะเห็น code แสดงอยู่ตามตัวอย่าง

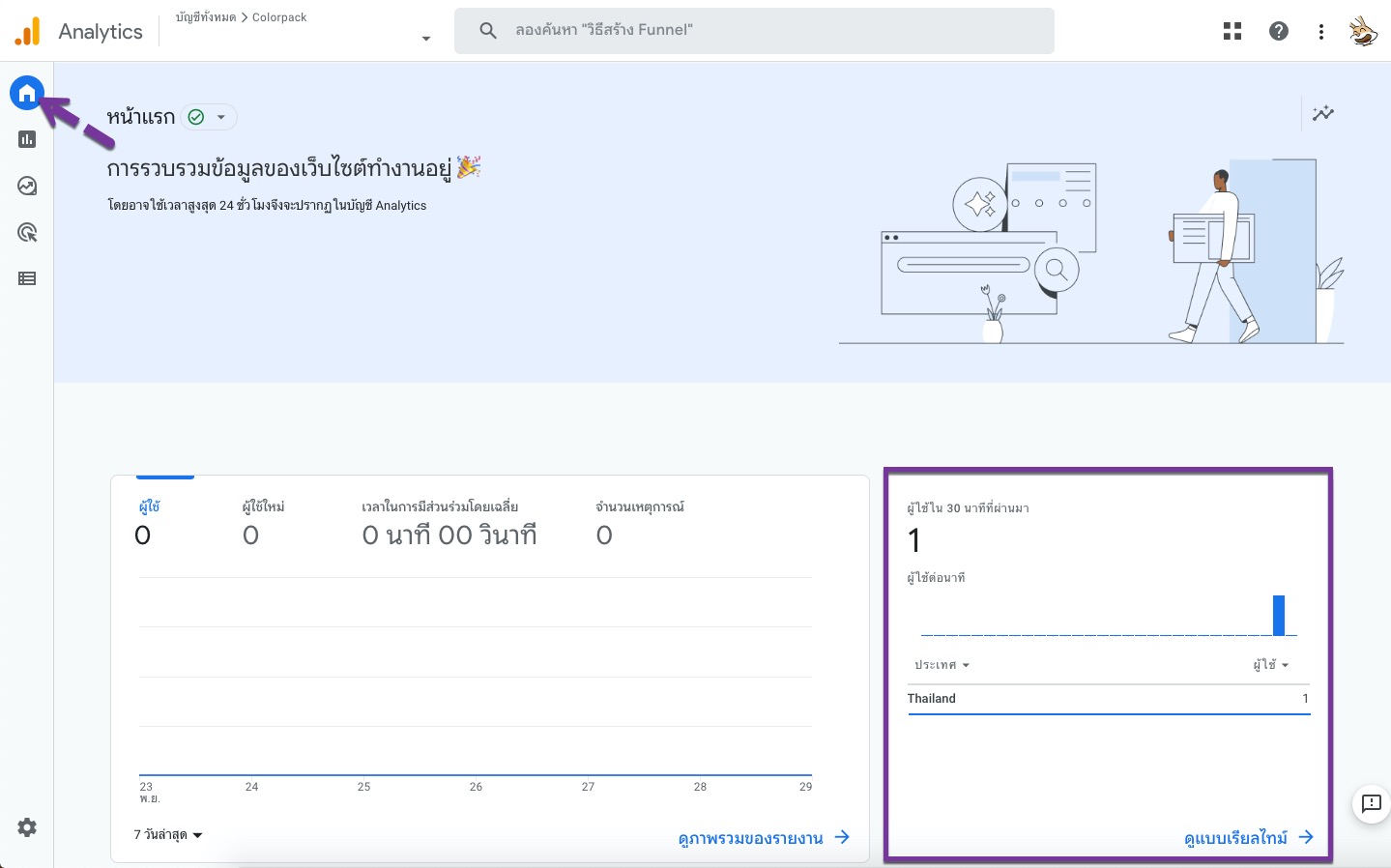
เปิดหน้าเว็บทิ้งไว้ แล้วกลับไปที่หน้า google analytics คลิกที่ icon home
ในช่อง ผู้ใช้ใน 30 นาทีที่ผ่านมา ถ้าใส่ id ถูกต้อง ในช่องนี้จะแสดงจำนวนผู้เข้าชม

กรณีใส่ tag แบบ manual
กรณีที่เป็นเว็บอื่นที่ไม่ใช่ Joomla (หรือไม่สามารถติดตั้ง Plugin เพิ่มเติมได้) สามารถใส่ tag เข้าไปเองได้ โดย
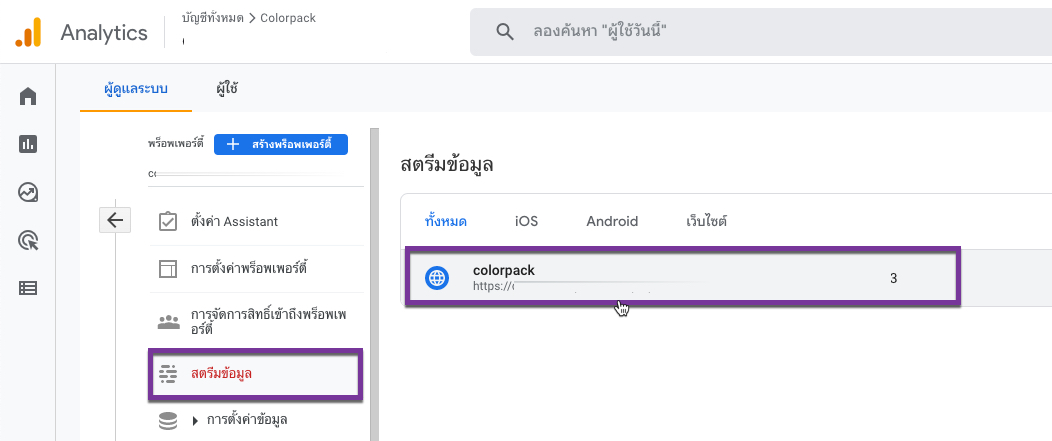
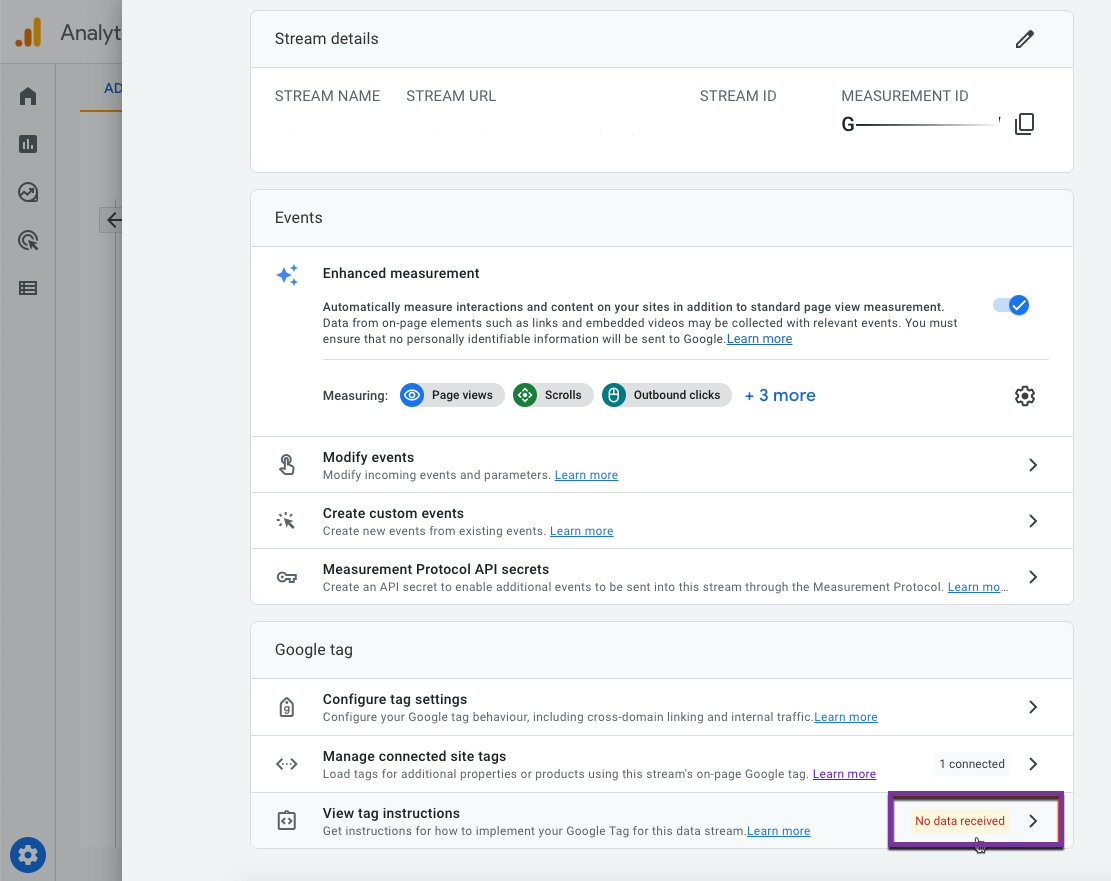
ในหน้า Anylytics คลิกที่ สตรีมข้อมูล จากนั้นคลิกรายการสตรีมข้อมูล

คลิกที่ ดูวิธีการติดแท็ก (View tag instruction) คลิกที่ No data received (ถ้าใส่ tag ในเว็บไปแล้วตรงนี้จะขึ้นเป็นข้อความสีเขียว ถ้าขึ้นตัวสีแดงแปลว่าตัวสตรีมยังไม่ได้เริ่มเก็บข้อมูล)

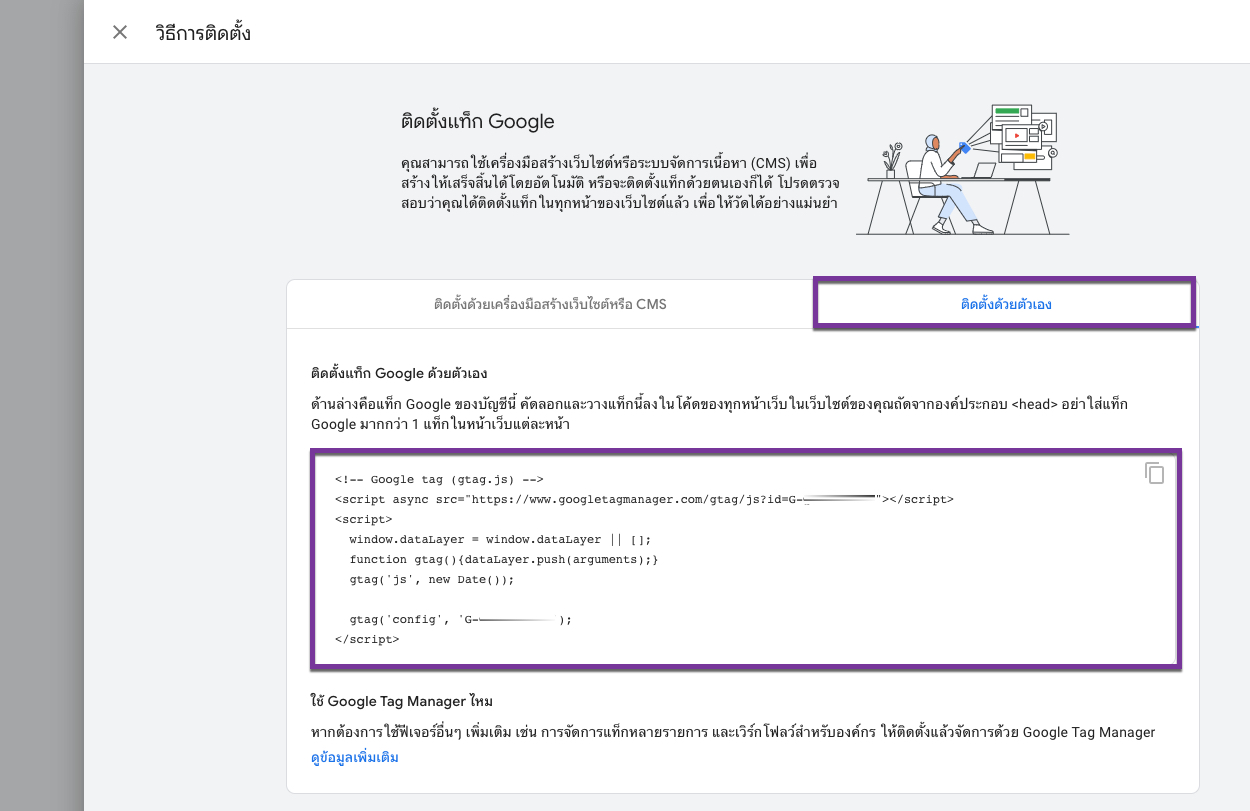
ในหน้าวิธีการติดตั้ง เลือก ติดตั้งด้วยตัวเอง
จากนั้น copy tag ทั้งหมดไปใส่ในเว็บไซต์ให้อยู่ภายใต้ <head> จากนั้นก็ลอง view code และเข้าไปเชคว่ามียอดเข้าดูหรือไม่ ถ้ามียอดเข้าดู แปลว่าวาง code ถูก

การผสานระบบ Headless CMS เข้ากับ React เพื่อการจัดการเนื้อหาที่มีประสิทธิภาพและคล่องตัวมากขึ้น
การผสานระบบ Headless CMS เข้ากับ React เพื่อการจัดการเนื้อหาที่มีประสิทธิภาพและคล่องตัวมากขึ้น

-
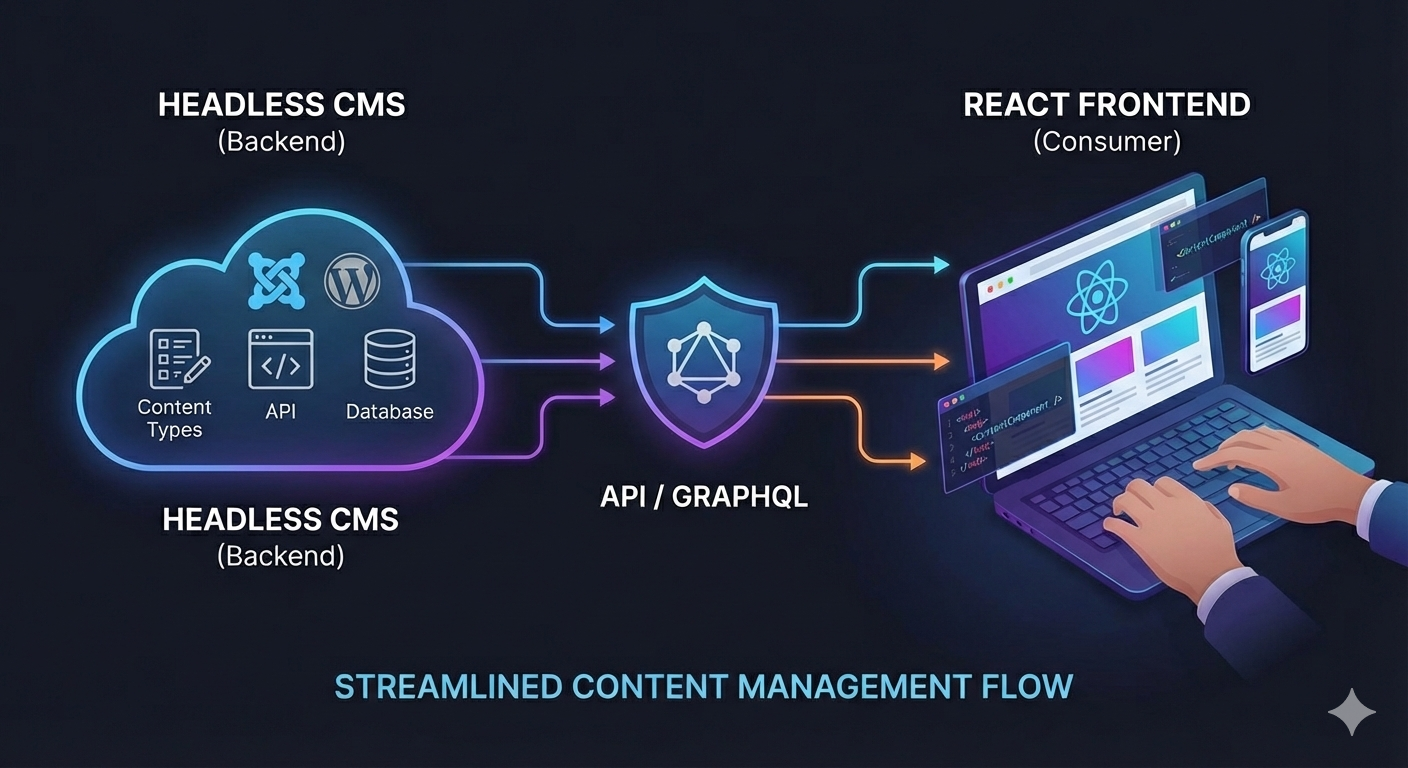
1. Headless CMS คืออะไร? Headless CMS คือระบบจัดการเนื้อหาที่ "แยก" ส่วนการเก็บข้อมูล (Back-end) ออกจากส่วนการแสดงผล (Front-end) อย่างสิ้นเชิง ต่างจาก CMS ทั่วไปที่ผูกสองส่วนนี้ไว้ด้วยกัน การแยกส่วนนี้ทำให้สามารถส่งข้อมูลผ่าน API ไปยังหน้าจอแสดงผลใดก็ได้ตามต้องการ
ประโยชน์ของ Headless CMS:
- ความยืดหยุ่น (Adaptability): นักพัฒนาสามารถใช้เทคโนโลยีใดก็ได้ในการสร้างหน้าบ้าน (Front-end) เช่น React หรือ Vue.js เพื่อความคิดสร้างสรรค์ที่ไร้ขีดจำกัด
- การขยายตัว (Scalability): สามารถขยายระบบหน้าบ้านและหลังบ้านแยกกันได้ เช่น ขยาย Server ฝั่งหลังบ้านโดยไม่กระทบหน้าเว็บ
- Omni-Channel: จัดการเนื้อหาที่เดียว แต่ส่งไปแสดงผลได้หลายช่องทางพร้อมกัน ทั้งเว็บไซต์, แอปมือถือ, หรืออุปกรณ์ IoT
- ความปลอดภัยและประสิทธิภาพ: มีความปลอดภัยสูงกว่าเพราะผู้ใช้ทั่วไปเข้าไม่ถึงส่วนหลังบ้านโดยตรง และทำงานได้เร็วกว่าด้วยการส่งข้อมูลผ่าน API
-
2. ทำไมต้องใช้ React ร่วมกับ Headless CMS? React เป็น JavaScript Library ยอดนิยมที่ใช้สร้าง User Interface (UI) โดยเฉพาะสำหรับ Single-Page Applications (SPA) มีจุดเด่นดังนี้:
- Virtual DOM: ช่วยให้การประมวลผลหน้าเว็บรวดเร็วและมีประสิทธิภาพสูง โดยจะอัปเดตเฉพาะส่วนที่มีการเปลี่ยนแปลงเท่านั้น
- โครงสร้างแบบ Component: แยกส่วนประกอบของหน้าเว็บเป็นชิ้นย่อยๆ ทำให้ดูแลรักษาง่ายและนำโค้ดกลับมาใช้ซ้ำได้ (Reusability)
- Ecosystem ที่แข็งแกร่ง: มีเครื่องมือเสริมและชุมชนนักพัฒนาขนาดใหญ่คอยสนับสนุน
- One-Way Data Binding: การไหลของข้อมูลทางเดียวช่วยให้คาดการณ์การทำงานของแอปพลิเคชันได้ง่ายและตรวจสอบข้อผิดพลาดได้สะดวก
-
3. แนวปฏิบัติที่ดีในการเชื่อมต่อ (Best Practices) เพื่อให้การทำงานร่วมกันระหว่าง Headless CMS และ React มีประสิทธิภาพสูงสุด ควรปฏิบัติดังนี้:
- ใช้ Environment Variables: เก็บข้อมูลความลับ เช่น API Keys ไว้ในไฟล์ .env และไม่นำไฟล์นี้ขึ้นระบบ Version Control เพื่อความปลอดภัย
- ปรับปรุงประสิทธิภาพ (Optimize Performance): ใช้เทคนิค Code Splitting (โหลดโค้ดเท่าที่จำเป็น) และ Lazy Loading (โหลดรูปภาพหรือวิดีโอเมื่อผู้ใช้เลื่อนไปถึง) เพื่อให้เว็บโหลดเร็วขึ้น
- จัดการเวอร์ชันเนื้อหา (Content Versioning): ใช้ฟีเจอร์ Version Control ของ CMS, การสำรองข้อมูลอัตโนมัติ และระบบตรวจสอบการอนุมัติ (Approval Workflows) เพื่อป้องกันข้อมูลสูญหายและควบคุมคุณภาพ
-
สรุป
การบูรณาการ Headless CMS เข้ากับ React ช่วยเพิ่มประสิทธิภาพ ความยืดหยุ่น และความสามารถในการขยายตัวของเว็บไซต์ ทำให้สามารถส่งมอบประสบการณ์ที่ดีที่สุดให้กับผู้ใช้งานในทุกแพลตฟอร์ม
การตั้งค่า mail settings ให้ส่งออกจากเว็บไซต์โดยใช้ smtp ของ gmail แบบใหม่ (2-Step Verification)

ก่อนหน้านี้ช่วงประมาณสิ้นเดือน พฤษภาคม 65 google ประกาศว่าจะไม่สามารถใช้การตั้งค่า smtp แบบเดิมสำหรับการตั้งค่าอีเมลในเว็บไซต์ได้แล้ว ทำให้เว็บไซต์ที่เดิมใช้ gmail ในการตั้งค่า smtp สำหรับส่งเมลออกจากเว็บไซต์ใช้งานไม่ได้ เมลส่งไม่ออก!!!
แต่ google บอกว่า ถ้าจะใช้งาน gmail สำหรับ app อื่น ๆ จะต้องเปิดการใช้งาน 2-Step Verification ก่อน แล้วให้สร้างรหัสผ่านสำหรับ app ที่จะใช้งานจากนั้นเอารหัสผ่านอันนั้นน่ะไปใช้! ส่วนทำอย่างไร ไปดูกันเลย
2-Step Verification
1. login เข้าไปใน gmail ก่อน
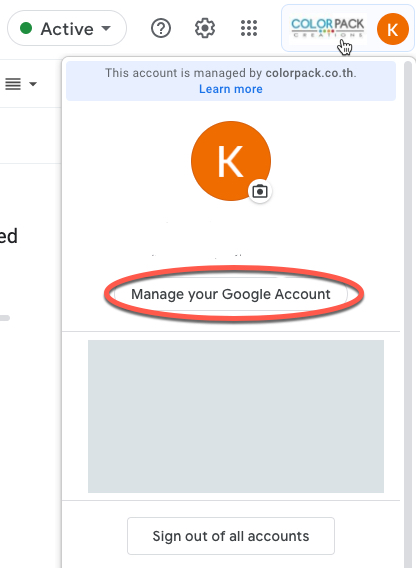
2. จากนั้นเข้าไปที่ Manage your Google Account (ภาษาไทยใช้คำว่า จัดการบัญชี Google)

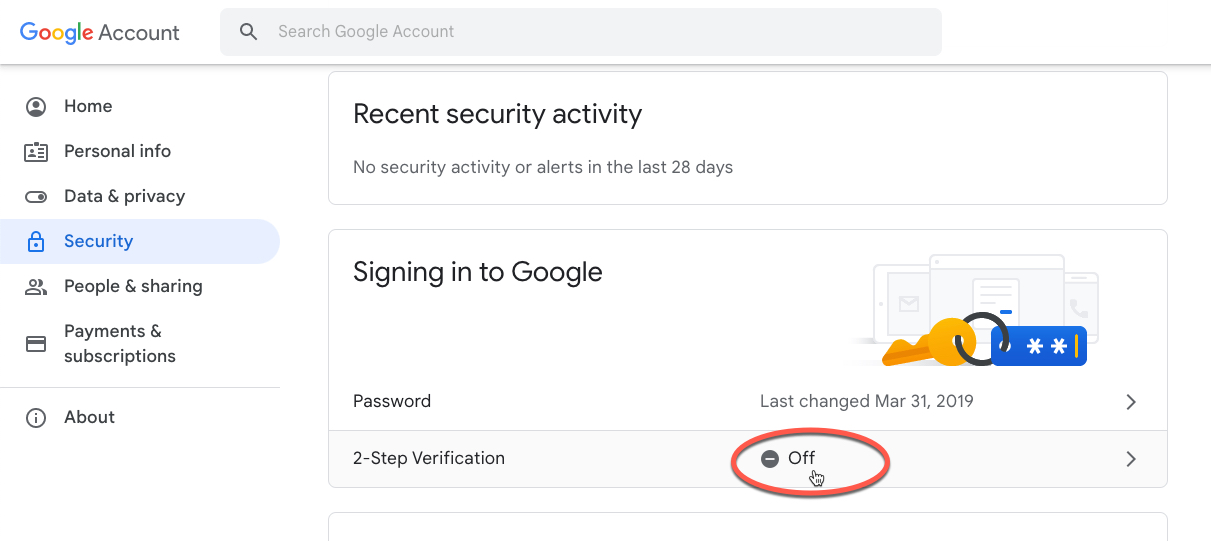
3. คลิกที่ Security (ภาษาไทยใช้คำว่า ความปลอดภัย) ดูตรง 2-Step Verification ใครที่ยังไม่ได้เปิดใช้งานให้คลิก off คลิกที่ Get Started แล้วทำตามหน้าจอของระบบไปเรื่อย ๆ (ใครที่เปิดใช้งานอยู่แล้วตรงนี้จะขึ้นเป็น on)

สร้างรหัสผ่านสำหรับแอป
หลังจากที่เปิดใช้งาน 2-Step Verification แล้วจะสามารถสร้างรหัสผ่านสำหรับ app ได้
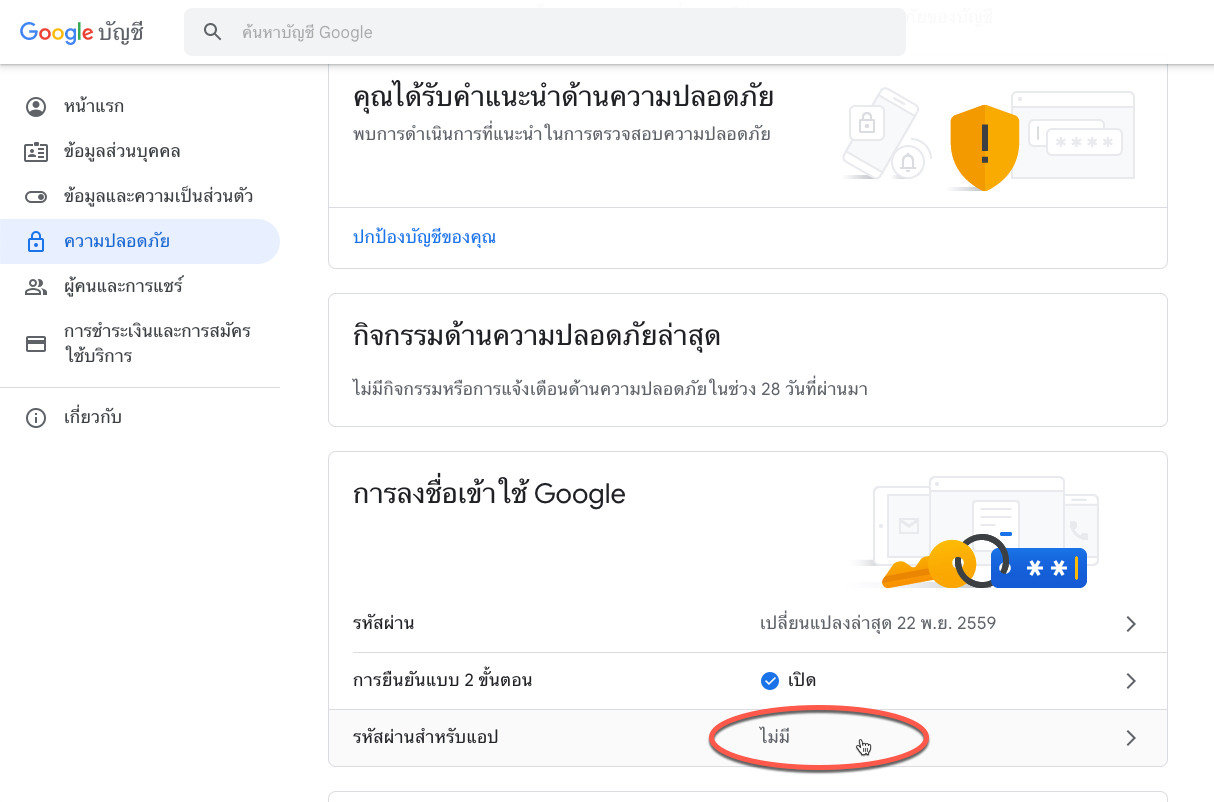
1. ไปที่ ความปลอดภัย (Security)
2. คลิกที่ รหัสผ่านสำหรับแอป

Note: ถ้าหาตรง รหัสผ่านสำหรับแอป ไม่เจอ ให้พิมพ์ในช่องค้นหาด้านบน (search google account) ค้นด้วยคำว่า App Passwords ระบบจะดึงหน้าจอ รหัสผ่านสำหรับแอป ขึ้นมาให้ จากนั้นทำตามขั้นตอนถัดไป
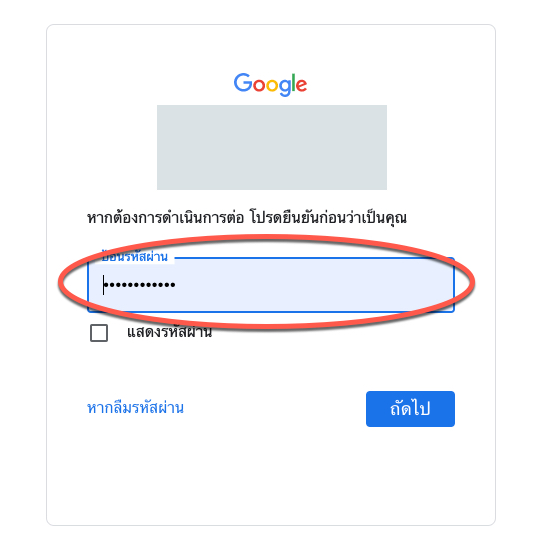
3. ระบบจะให้ login ซ้ำ

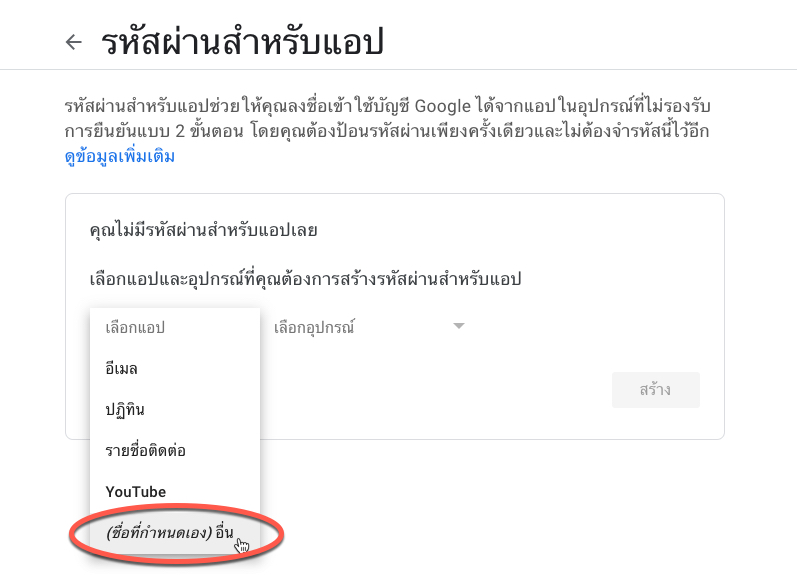
4. จากนั้นในหน้ารหัสผ่านสำหรับแอป ในช่องเลือกแอป ให้คลิก (ชื่อที่กำหนดเอง) อื่นๆ

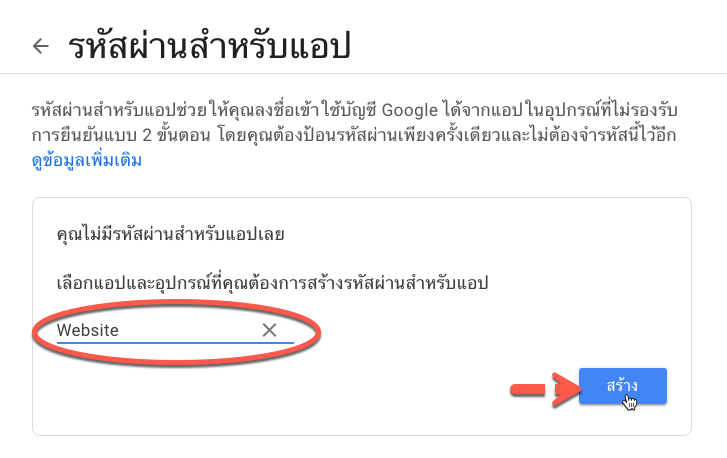
5. พิมพ์ชื่อแอปลงในช่องว่าง (อาจจะใส่ชื่อเว็บตัวเองก็ได้ แล้วแต่จะตั้ง แนะนำให้ตั้งให้สอดคล้องกับการเอาไปใช้งาน) จากนั้นคลิกที่สร้าง

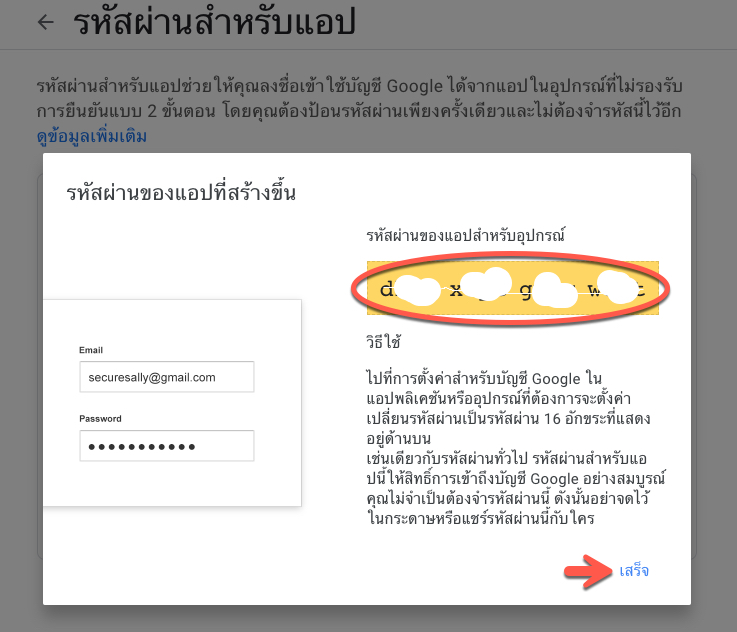
6. พอคลิกที่ สร้าง ปุ๊บ ระบบจะขึ้น popup เป็น รหัสผ่านของแอปสำหรับอุปกรณ์ ซึ่งจะเป็นตัวอักษร 16 หลัก ***ตรงนี้สำคัญมาก ให้ทำการ copy ตัวอักษรทั้ง 16 หลักเอาไว้ก่อน (ctrl + c) ถ้าใครไม่มั่นใจกลัวปิดหน้าจอไปก่อนอาจจะ print screen ทิ้งไว้เลยก็ได้ จากนั้นคลิกที่ เสร็จ

ตั้งค่า Mail Settings ในเว็บไซต์ Joomla!
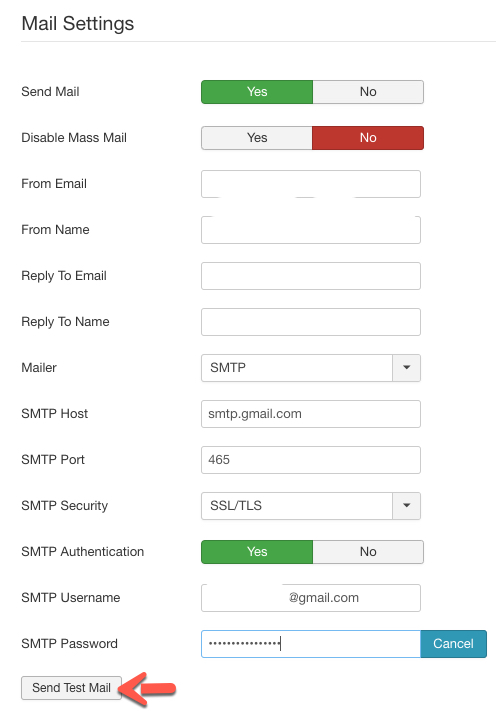
หลังจากได้รหัสผ่าน 16 ตัวอักษรมาแล้ว ให้ไปที่ระบบหลังบ้านของเว็บไซต์ ไปที่ System > Global configuration จากนั้นคลิกที่แท็บ Server แล้วดูที่ Mail Setting แล้วตั้งค่าตามนี้
- Send Mail: Yes
- Disable Mass Mail: No
- From Email: ใส่อีเมล
- From Name: ใส่ชื่อเว็บไซต์ (อาจจะใส่ชื่อหน่วยงานก็ได้)
- Mailer: เลือกเป็น SMTP
- SMTP Host: smtp.gmail.com
- SMTP Port: 465
- SMTP Security: SSL/TLS
- SMTP Authentication: Yes
- SMTP Username: ใส่อีเมลที่เป็น gmail ในช่องนี้
- SMTP Password: เอารหัส 16 ตัวที่ได้จากตอนสร้างรหัสผ่านสำหรับแอปมาใส่ในช่องนี้ (กรณีที่เคยตั้ง smtp password ไว้แล้วคลิกที่ modify ท้ายช่องก่อน จะสามารถใส่รหัสผ่านใหม่ได้)
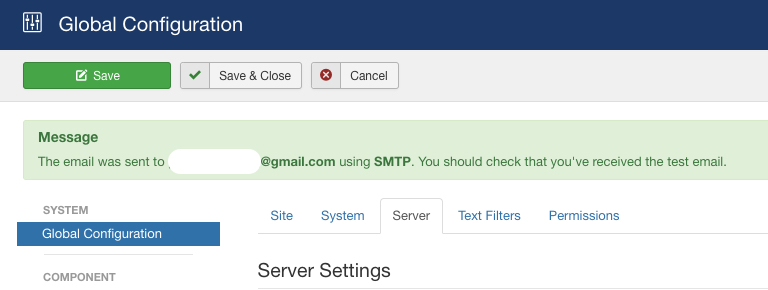
เสร็จแล้วคลิกที่ Sent Test Mail

ถ้าระบบขึ้นว่าส่งอีเมลไปที่ xxxx ให้ตรวจสอบอีเมล (ขึ้นแถบสีเขียวแบบในรูป) แปลว่าตั้งค่าสำเร็จแล้ว อย่าลืม Save & Close ก่อนออกจากหน้าจอ

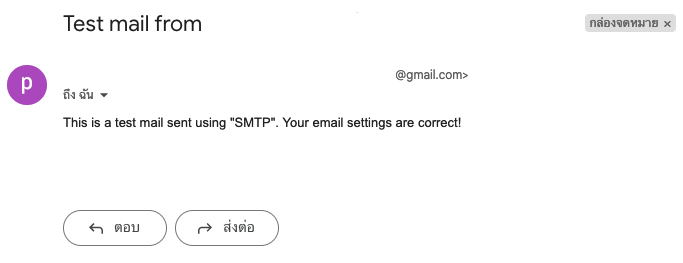
เมื่อไปเชคอีเมล จะมีอีเมลส่งมาจากระบบเป็นข้อความ Test mail from (ชื่อเว็บไซต์) และมีข้อความว่า "This is a test mail sent using "SMTP". Your email settings are correct!"

เท่านี้ก็เป็นอันว่าตั้งค่าเรียบร้อย
==========================
อ้างอิง:
เปิดการยืนยันแบบ 2 ขั้นตอน
https://support.google.com/accounts/answer/185839?hl
ลงชื่อเข้าใช้ด้วยรหัสผ่านสำหรับแอป
ย้ายจาก WordPress ไป Joomla: เมื่อไหร่ที่ควรย้าย และต้องเตรียมตัวอย่างไร?
ในขณะที่หลายคนกำลังพิจารณาย้ายจาก Joomla ไป WordPress แต่ก็ยังมีอีกหลายองค์กรที่กลับเลือก Joomla เป็นตัวเลือกหลัก เหตุผลคืออะไร? เพราะเมื่อความต้องการของเว็บไซต์ซับซ้อนขึ้น WordPress ที่เน้นความง่าย อาจไม่ตอบโจทย์เท่า Joomla ที่ออกแบบมาเพื่อการจัดการเนื้อหาที่หลากหลายและมีโครงสร้างที่ซับซ้อนกว่า
ถ้าคุณกำลังใช้ WordPress แต่รู้สึกว่ามันเริ่มไม่พอสำหรับธุรกิจของคุณ นี่คือสัญญาณที่บอกว่าคุณอาจต้องพิจารณาย้ายไป Joomla
สัญญาณที่บอกว่าคุณควรพิจารณาย้าย
- เว็บไซต์มีโครงสร้างซับซ้อนขึ้น: WordPress เหมาะกับบล็อกหรือเว็บไซต์ที่ไม่ซับซ้อนมากนัก แต่ถ้าคุณต้องการสร้างเว็บไซต์ที่มีหลายระดับชั้นของเนื้อหา, มีระบบจัดการสิทธิ์ผู้ใช้ที่ละเอียดอ่อน หรือมีข้อมูลที่ต้องเชื่อมโยงกันอย่างเป็นระบบ Joomla จะทำได้ดีกว่า
- ต้องการระบบจัดการผู้ใช้ที่ยืดหยุ่นกว่า: Joomla มีระบบ ACL (Access Control Level) ที่เหนือกว่า WordPress มาก ทำให้คุณสามารถกำหนดสิทธิ์การเข้าถึงเนื้อหาหรือฟังก์ชันต่างๆ ให้กับผู้ใช้แต่ละกลุ่มได้อย่างละเอียด ซึ่งเหมาะสำหรับเว็บไซต์องค์กรหรือเว็บไซต์ที่มีสมาชิกหลายประเภท
- ต้องการเว็บไซต์ที่ปลอดภัยและมั่นคง: Joomla ขึ้นชื่อเรื่องความปลอดภัยในระดับองค์กร และมีระบบตรวจสอบความปลอดภัยในตัวที่ดีกว่า WordPress ที่ต้องอาศัย Plug-in จากภายนอกเป็นหลัก
- ต้องการจัดการเนื้อหาหลายรูปแบบในแพลตฟอร์มเดียว: Joomla มีระบบ Content Management System (CMS) ที่ยืดหยุ่นกว่า WordPress ทำให้คุณสามารถจัดการเนื้อหาได้หลากหลายรูปแบบ เช่น ข่าว, บทความ, ข้อมูลสินค้า, หรือแกลเลอรีรูปภาพ ได้ในที่เดียวโดยไม่จำเป็นต้องใช้ Plug-in เสริมมากมาย
- ต้องการทำเว็บตามมาตรฐานเว็บไซต์ภาครัฐ 3.0 และ Web Accessibility WCAG2.2: Joomla จะสามารถปรับปรุงได้ง่ายกว่า WordPress เนื่องจาก Core System มีความยืดหยุ่นกว่า
3 สิ่งที่คุณต้องเตรียมตัวก่อนย้ายเว็บไซต์
การย้ายจาก WordPress มา Joomla นั้นมีขั้นตอนที่ซับซ้อนกว่าการย้ายไป WordPress เล็กน้อย เพราะโครงสร้างฐานข้อมูล (Database) ที่แตกต่างกันอย่างสิ้นเชิง การวางแผนที่ดีจึงเป็นสิ่งสำคัญที่สุด
- สำรองข้อมูลทั้งหมด: เป็นขั้นตอนที่สำคัญที่สุด! ก่อนจะเริ่มกระบวนการใดๆ ให้คุณสำรองข้อมูลเว็บไซต์บน WordPress ทั้งหมด ทั้งไฟล์ข้อมูลและฐานข้อมูล (Database) เพื่อป้องกันการสูญหายของข้อมูล
- วางแผนโครงสร้างเนื้อหาใหม่: โครงสร้างเนื้อหาของ Joomla แตกต่างจาก WordPress คุณควรวางแผนการจัดเรียงเนื้อหาใหม่ตามระบบของ Joomla ซึ่งประกอบด้วย Categories, Articles, และ Menus เพื่อให้เนื้อหาของคุณเป็นระเบียบและจัดการได้ง่าย
- ปรึกษาผู้เชี่ยวชาญ: การย้ายแพลตฟอร์มเป็นงานที่ต้องใช้ความเชี่ยวชาญด้านเทคนิคสูง โดยเฉพาะอย่างยิ่งการย้ายจาก WordPress มา Joomla หากคุณไม่มีประสบการณ์ การจ้างบริษัทที่เชี่ยวชาญจะช่วยให้การย้ายเป็นไปอย่างราบรื่นและปลอดภัย บริษัทที่เชี่ยวชาญจะสามารถจัดการเรื่องการแปลงฐานข้อมูล, การตั้งค่าความปลอดภัย, และการแก้ไขปัญหาที่อาจเกิดขึ้นได้อย่างมีประสิทธิภาพ
การย้ายจาก WordPress ไป Joomla อาจเป็นทางเลือกที่เหมาะสมหากเว็บไซต์ของคุณมีความต้องการที่ซับซ้อนขึ้นและคุณกำลังมองหาแพลตฟอร์มที่ยืดหยุ่นและปลอดภัยกว่าในระยะยาว
ทั้งนี้การเลือกใช้ Joomla หรือ WordPress ขึ้นอยู่กับความต้องการและความเชี่ยวชาญของผู้พัฒนา/ผู้ดูแลระบบ เพราะเว็บไซต์ควรได้รับการดูแลและอัพเดทอย่างสม่ำเสมอ
สนใจพัฒนาเว็บไซต์ด้วย Joomla , WordPress / ดูแลเว็บไซต์ ติดต่อ 086 407 6956 อีเมล This email address is being protected from spambots. You need JavaScript enabled to view it.
Joomla 4.2.4 อัพเดตด้านความปลอดภัย
Joomla 4.2.4 พร้อมใช้งานแล้ว นี่เป็นรุ่นแก้ไขความปลอดภัยสำหรับ Joomla รุ่น 4.x ซึ่งแก้ไขช่องโหว่ด้านความปลอดภัย 2 รายการ
เว็บขนาดเล็กใช้ Joomla หรือ WordPress ดี?

สำหรับเว็บขนาดเล็ก เช่น เว็บ Portfolio เว็บส่วนตัว เว็บหน่วยงานย่อยของราชการ เว็บโรงเรียน เว็บ อบต. ต่างๆ เป็นต้น การเลือกระหว่าง Joomla และ WordPress ถือเป็นหนึ่งในการตัดสินใจที่สำคัญที่สุด เพราะทั้งสองคือระบบจัดการเนื้อหา (CMS) แบบ Open-Source ที่ทรงพลัง แต่ก็มีจุดเด่นและจุดด้อยที่แตกต่างกันอย่างสิ้นเชิง การเลือกแพลตฟอร์มที่เหมาะสมกับความต้องการจึงเป็นสิ่งจำเป็น บทความนี้จะเปรียบเทียบทั้งสองแพลตฟอร์มในประเด็นสำคัญ เพื่อช่วยให้คุณตัดสินใจได้ง่ายขึ้น
1. ความง่ายในการใช้งาน (Ease of Use)
- WordPress: ด้วยหน้าตาที่เรียบง่ายและเป็นมิตรกับผู้เริ่มต้นอย่างมาก (Beginner-Friendly) การติดตั้ง การสร้างหน้า หรือการเขียนบทความเป็นเรื่องง่ายและใช้เวลาไม่นาน ทำให้ WordPress เหมาะสำหรับบล็อกเกอร์หรือเจ้าของธุรกิจขนาดเล็กที่ต้องการเว็บไซต์ที่ใช้งานง่าย ไม่ต้องใช้ความรู้ด้านเทคนิคมากนัก
- Joomla: มีความซับซ้อนกว่าพอสมควร ด้วยแผงควบคุม (Dashboard) ที่มีฟังก์ชันหลากหลายและต้องใช้เวลาทำความเข้าใจมากกว่า ทำให้ Joomla มี Learning Curve ที่สูงกว่า แต่ความซับซ้อนนี้ก็มาพร้อมกับความยืดหยุ่นที่มากกว่าเช่นกัน
2. ความยืดหยุ่นและฟังก์ชันการทำงาน (Flexibility & Functionality)
- WordPress: มีปลั๊กอิน (Plugins) และธีม (Themes) ให้เลือกใช้งานมากมาย (มากกว่า 70,000 ปลั๊กอิน และนับหมื่นธีม) ทำให้สามารถเพิ่มฟังก์ชันหรือปรับเปลี่ยนดีไซน์ได้แทบจะทุกรูปแบบ แต่นั่นก็ทำให้คุณต้องพึ่งพาปลั๊กอินจากภายนอก ซึ่งอาจนำไปสู่ปัญหาความเข้ากันได้ (Compatibility) หรือความปลอดภัยในภายหลัง
- Joomla: มีความยืดหยุ่นสูงจากโครงสร้างภายในที่ออกแบบมาเพื่อจัดการเนื้อหาและสิทธิ์ผู้ใช้ที่ซับซ้อนกว่า โดยมี Extensions ให้เลือกใช้ แม้จะมีจำนวนน้อยกว่า WordPress แต่ส่วนใหญ่จะมีความเสถียรและได้รับการสนับสนุนที่ดีกว่า เพราะถูกออกแบบมาเพื่อรองรับการใช้งานที่เฉพาะเจาะจงมากกว่า
3. ระบบจัดการผู้ใช้ (User Management)
- WordPress: มีระบบจัดการสิทธิ์ผู้ใช้พื้นฐาน เช่น ผู้ดูแล (Administrator), ผู้เขียน (Author) หรือสมาชิก (Subscriber) ซึ่งเพียงพอสำหรับเว็บไซต์ทั่วไป
- Joomla: มีระบบ ACL (Access Control Level) ที่เหนือกว่ามาก ทำให้คุณสามารถกำหนดสิทธิ์การเข้าถึงเนื้อหาแต่ละส่วนให้กับผู้ใช้แต่ละกลุ่มได้อย่างละเอียด ซึ่งเหมาะสำหรับเว็บไซต์องค์กร, เว็บไซต์ที่มีสมาชิก หรือเว็บไซต์ที่ต้องการความปลอดภัยสูง
4. ความปลอดภัย (Security)
- WordPress: ด้วยความที่เป็นแพลตฟอร์มที่ได้รับความนิยมสูงสุด ทำให้ตกเป็นเป้าหมายของแฮกเกอร์บ่อยครั้ง ความปลอดภัยของเว็บไซต์จึงขึ้นอยู่กับการเลือกใช้ปลั๊กอินและธีมที่น่าเชื่อถือ และต้องหมั่นอัปเดตระบบอยู่เสมอ
- Joomla: มีชื่อเสียงด้านความปลอดภัยในระดับองค์กรมากกว่า ด้วยโครงสร้างภายในที่แข็งแกร่งและมีฟังก์ชันด้านความปลอดภัยในตัวมากกว่า WordPress แม้จะมีช่องโหว่บ้าง แต่ก็มักจะได้รับการแก้ไขอย่างรวดเร็วจากทีมพัฒนา
สรุป: ใครเหมาะกับอะไร?
- เลือก WordPress หาก: คุณเป็นมือใหม่ ต้องการสร้างเว็บไซต์ส่วนตัว, บล็อก, หรือเว็บไซต์ธุรกิจขนาดเล็กที่เน้นความง่ายและรวดเร็ว
- เลือก Joomla หาก: คุณเป็นนักพัฒนา หรือต้องการสร้างเว็บไซต์ขนาดใหญ่ที่มีโครงสร้างซับซ้อน, ระบบจัดการสมาชิกที่ละเอียดอ่อน หรือต้องการเว็บไซต์ที่มีความปลอดภัยสูงในระดับองค์กร
ตารางเปรียบเทียบระหว่าง Joomla และ WordPress
|
ประเด็นการเปรียบเทียบ |
WordPress |
Joomla |
|
ความง่ายในการใช้งาน |
ง่าย เป็นมิตรกับมือใหม่ |
ง่าย ต้องใช้เวลาทำความเข้าใจมากกว่า |
|
ความยืดหยุ่น |
สูง มี Plugins และ Themes จำนวนมหาศาลให้เลือกใช้งาน |
สูงมาก มีโครงสร้างภายในที่ยืดหยุ่นกว่าและมีระบบ Extensions ที่ดี |
|
ระบบจัดการผู้ใช้ |
พื้นฐาน เหมาะสำหรับเว็บไซต์ทั่วไป |
ยอดเยี่ยม มีระบบ ACL ที่สามารถกำหนดสิทธิ์ผู้ใช้ได้อย่างละเอียด |
|
ความปลอดภัย |
ต้องพึ่งพา Plug-in และการอัปเดตอย่างสม่ำเสมอ |
ดีเยี่ยม มีความปลอดภัยในระดับองค์กร และมีฟังก์ชันในตัวที่แข็งแกร่ง |
|
ประเภทที่เหมาะสม |
บล็อก, เว็บไซต์ส่วนตัว, ธุรกิจขนาดเล็ก, ร้านค้าออนไลน์ขนาดเล็ก |
เว็บไซต์องค์กร, เว็บไซต์ขนาดใหญ่, เว็บไซต์ที่มีสมาชิก, เว็บไซต์ที่ซับซ้อน |
|
การสนับสนุน |
ชุมชนใหญ่ที่สุด มีแหล่งข้อมูล, วิดีโอสอน และผู้เชี่ยวชาญมากมาย |
ชุมชนขนาดกลาง มีเอกสารและฟอรั่มที่ค่อนข้างดี |
==
จากข้อเปรียบเทียบด้านบน เป็นข้อพิจารณาสำหรับการทำเว็บไซต์ด้วยตนเอง แต่หากคุณต้องการมองหาบริษัทฯ ที่ช่วยพัฒนาเว็บไซต์ให้ตรงตามความต้องการของคุณ สามารถติดต่อเราได้เลย โดยกรอกข้อมูลเบื้องต้นลงในหน้าติดต่อเรา https://colorpack.co.th/contact-us.html เพื่อให้เจ้าหน้าที่ติดต่อกลับ ไม่ว่าจะเป็น WordPress หรือ Joomla บริษัทฯ สามารถพัฒนาได้ตามที่คุณต้องการ
สอบถามเพิ่มเติมโทร 086 407 6956
Joomla 4.1.5 และ 3.10.10 พร้อมใช้งานแล้ว
Joomla 4.1.5 และ 3.10.10 พร้อมใช้งานแล้ว นี่เป็นรุ่นแก้ไขข้อผิดพลาดสำหรับ Joomla ทั้งรุ่น 4.x และ 3.x ซึ่งมีการแก้ไขจุดบกพร่องและการปรับปรุงต่างๆ นี่จะเป็นรุ่นสุดท้ายในซีรีส์ 4.1 ตอนนี้โฟกัสเปลี่ยนเป็นการทำให้ 4.2 เสถียร
มีอะไรบ้างใน 4.1.5?
Joomla 4.1.5 มีการแก้ไขข้อผิดพลาดดังต่อไปนี้
แก้ไขข้อผิดพลาดและการปรับปรุงด้วย 4.1.5
- การระบายสีแท็กในช่องที่เลือก#37140
- แก้ไขคำเตือนการเลิกใช้ PHP 8.1
- ปรับปรุงความช่วยเหลือแบบอินไลน์#37917
- แก้ไขรหัสผ่านผู้ใช้ API #37994
ไปที่ GitHub เพื่อดูรายการการแก้ไขข้อบกพร่องทั้งหมด
ใน 3.10.10 มีอะไร?
แก้ไขข้อผิดพลาดและการปรับปรุงด้วย 3.10.10
- ปรับปรุงไอคอนด่วนสำหรับการอัปเดตหลักรวมถึงข้อความอัปเดตที่ไม่รองรับ #36950 ( https://github.com/joomla/joomla-cms/pull/36950 )
- ลิงก์จากแท็กตัวเลขทำให้เกิดข้อผิดพลาด 404 #37815 ( https://github.com/joomla/joomla-cms/pull/37815 )
ไปที่ GitHub เพื่อดูรายการการแก้ไขข้อบกพร่องทั้งหมด
ฉันจะดาวน์โหลด Joomla 4.1.5 และอัปเดตล่าสุดของ Joomla 3.10 series, Joomla 3.10.10 ได้ที่ไหน
บนเว็บไซต์ดาวน์โหลดแน่นอน :)
การติดตั้งใหม่
คำแนะนำในการติดตั้งใหม่ และ ข้อกำหนดทางเทคนิค
อัพเกรด
ย้ายจาก Joomla ไป WordPress: เมื่อไหร่ที่ควรย้าย และต้องเตรียมตัวอย่างไร?
ย้ายจาก Joomla ไป WordPress: เมื่อไหร่ที่ควรย้าย และต้องเตรียมตัวอย่างไร?
ในโลกของการสร้างเว็บไซต์ที่เปลี่ยนแปลงอยู่ตลอดเวลา การตัดสินใจเลือกแพลตฟอร์มที่เหมาะสมที่สุดสำหรับธุรกิจของคุณไม่ใช่เรื่องง่าย Joomla และ WordPress เป็นสองแพลตฟอร์มยอดนิยมที่มีข้อดีและข้อเสียแตกต่างกัน แต่เมื่อเวลาผ่านไป หลายธุรกิจที่เคยใช้ Joomla อาจเริ่มมองหาทางเลือกใหม่ และ WordPress มักจะเป็นตัวเลือกแรกที่ถูกพิจารณา
แต่คุณควรตัดสินใจย้ายจริงหรือเปล่า? และถ้าต้องย้าย จะต้องเตรียมตัวอย่างไร?
เมื่อไหร่ที่ควรพิจารณาย้าย?
ถ้าคุณกำลังเจอสถานการณ์เหล่านี้อยู่ การย้ายเว็บไซต์อาจเป็นทางออกที่ดีที่สุดสำหรับคุณ:
- ต้องการฟีเจอร์ใหม่ ๆ ที่หาได้ง่ายใน WordPress: แม้ว่า Joomla จะมี Extension ที่หลากหลาย แต่ในแง่ของจำนวนและความง่ายในการใช้งาน WordPress มี Plug-in ที่ครอบคลุมแทบทุกความต้องการ ไม่ว่าจะเป็นระบบร้านค้าออนไลน์ (WooCommerce), การสร้างหน้า Landing Page (Elementor) หรือฟังก์ชัน SEO (Yoast SEO)
- ทีมงานไม่มีความคุ้นเคยกับ Joomla: หากคุณต้องการให้ทีมของคุณเข้ามาช่วยจัดการเว็บไซต์ การเรียนรู้ WordPress อาจง่ายกว่าและมีแหล่งข้อมูลให้ศึกษาเยอะกว่ามาก เพราะเป็นแพลตฟอร์มที่ได้รับความนิยมสูง ทำให้มี Tutorial, วิดีโอสอน หรือนักพัฒนาที่พร้อมให้บริการอยู่ทั่วไป
- เว็บไซต์ล้าสมัยและต้องการดีไซน์ใหม่: การเปลี่ยนดีไซน์บน Joomla อาจต้องใช้ความเชี่ยวชาญเฉพาะทางสูง ในขณะที่ WordPress มี Theme สวย ๆ ให้เลือกนับไม่ถ้วน ทั้งแบบฟรีและเสียเงิน และมีเครื่องมือช่วยสร้างเว็บไซต์ที่ใช้งานง่าย ทำให้คุณสามารถปรับปรุงหน้าตาเว็บไซต์ให้ดูทันสมัยได้อย่างรวดเร็ว
- ความกังวลเรื่องการสนับสนุนในระยะยาว: แม้ว่า Joomla จะยังมีการพัฒนาอย่างต่อเนื่อง แต่ชุมชนผู้ใช้งานและนักพัฒนาที่เติบโตอย่างรวดเร็วของ WordPress ทำให้คุณมั่นใจได้ว่าจะมีผู้เชี่ยวชาญคอยช่วยเหลือและอัปเดตระบบให้ทันสมัยอยู่เสมอ
3 สิ่งที่คุณต้องเตรียมตัวก่อนย้ายเว็บไซต์
การย้ายแพลตฟอร์มไม่ใช่แค่การคัดลอกข้อมูล แต่เป็นการวางแผนอย่างรอบคอบ เพื่อให้แน่ใจว่าเว็บไซต์ของคุณจะทำงานได้อย่างราบรื่นหลังการย้าย:
- สำรองข้อมูลทั้งหมด: นี่คือขั้นตอนที่สำคัญที่สุด! ก่อนจะทำอะไรก็ตาม คุณต้องสำรองข้อมูลทั้งหมดของเว็บไซต์เดิมบน Joomla ทั้งไฟล์ข้อมูลและฐานข้อมูล (Database) เพื่อป้องกันข้อมูลสูญหาย
- วางแผนการย้ายเนื้อหา: คุณต้องตัดสินใจว่าจะย้ายเนื้อหาทั้งหมดหรือไม่ เพราะการย้ายข้อมูลอาจทำให้โครงสร้าง URL เดิมเปลี่ยนไป ซึ่งอาจส่งผลกระทบต่อ SEO คุณควรวางแผนการทำ Redirect (301 Redirect) เพื่อให้แน่ใจว่าผู้เข้าชมที่มาจากลิงก์เดิมจะถูกนำทางไปยังหน้าใหม่ได้อย่างถูกต้อง
- ปรึกษาผู้เชี่ยวชาญ: การย้ายแพลตฟอร์มเป็นงานที่ต้องใช้ความเชี่ยวชาญด้านเทคนิค หากคุณไม่มีประสบการณ์ การจ้างบริษัทที่เชี่ยวชาญโดยเฉพาะจะช่วยให้การย้ายเป็นไปอย่างราบรื่นและปลอดภัย บริษัทที่เชี่ยวชาญจะสามารถจัดการเรื่องการย้ายข้อมูล, การตั้งค่าความปลอดภัย, และการแก้ไขปัญหาที่อาจเกิดขึ้นได้อย่างมีประสิทธิภาพ
การย้ายจาก Joomla ไป WordPress อาจเป็นก้าวที่ใหญ่ แต่ถ้าทำอย่างถูกวิธี จะช่วยให้เว็บไซต์ของคุณเติบโตและตอบโจทย์ธุรกิจในระยะยาวได้อย่างยั่งยืน
--
ทั้งนี้การเลือกใช้ Joomla หรือ WordPress ขึ้นอยู่กับความต้องการและความเชี่ยวชาญของผู้พัฒนา/ผู้ดูแลระบบ เพราะเว็บไซต์ควรได้รับการดูแลและอัพเดทอย่างสม่ำเสมอ
สนใจพัฒนาเว็บไซต์ด้วย Joomla , WordPress / ดูแลเว็บไซต์ ติดต่อ 086 407 6956 อีเมล This email address is being protected from spambots. You need JavaScript enabled to view it.