ย้ายจาก WordPress ไป Joomla: เมื่อไหร่ที่ควรย้าย และต้องเตรียมตัวอย่างไร?
ในขณะที่หลายคนกำลังพิจารณาย้ายจาก Joomla ไป WordPress แต่ก็ยังมีอีกหลายองค์กรที่กลับเลือก Joomla เป็นตัวเลือกหลัก เหตุผลคืออะไร? เพราะเมื่อความต้องการของเว็บไซต์ซับซ้อนขึ้น WordPress ที่เน้นความง่าย อาจไม่ตอบโจทย์เท่า Joomla ที่ออกแบบมาเพื่อการจัดการเนื้อหาที่หลากหลายและมีโครงสร้างที่ซับซ้อนกว่า
ถ้าคุณกำลังใช้ WordPress แต่รู้สึกว่ามันเริ่มไม่พอสำหรับธุรกิจของคุณ นี่คือสัญญาณที่บอกว่าคุณอาจต้องพิจารณาย้ายไป Joomla
สัญญาณที่บอกว่าคุณควรพิจารณาย้าย
- เว็บไซต์มีโครงสร้างซับซ้อนขึ้น: WordPress เหมาะกับบล็อกหรือเว็บไซต์ที่ไม่ซับซ้อนมากนัก แต่ถ้าคุณต้องการสร้างเว็บไซต์ที่มีหลายระดับชั้นของเนื้อหา, มีระบบจัดการสิทธิ์ผู้ใช้ที่ละเอียดอ่อน หรือมีข้อมูลที่ต้องเชื่อมโยงกันอย่างเป็นระบบ Joomla จะทำได้ดีกว่า
- ต้องการระบบจัดการผู้ใช้ที่ยืดหยุ่นกว่า: Joomla มีระบบ ACL (Access Control Level) ที่เหนือกว่า WordPress มาก ทำให้คุณสามารถกำหนดสิทธิ์การเข้าถึงเนื้อหาหรือฟังก์ชันต่างๆ ให้กับผู้ใช้แต่ละกลุ่มได้อย่างละเอียด ซึ่งเหมาะสำหรับเว็บไซต์องค์กรหรือเว็บไซต์ที่มีสมาชิกหลายประเภท
- ต้องการเว็บไซต์ที่ปลอดภัยและมั่นคง: Joomla ขึ้นชื่อเรื่องความปลอดภัยในระดับองค์กร และมีระบบตรวจสอบความปลอดภัยในตัวที่ดีกว่า WordPress ที่ต้องอาศัย Plug-in จากภายนอกเป็นหลัก
- ต้องการจัดการเนื้อหาหลายรูปแบบในแพลตฟอร์มเดียว: Joomla มีระบบ Content Management System (CMS) ที่ยืดหยุ่นกว่า WordPress ทำให้คุณสามารถจัดการเนื้อหาได้หลากหลายรูปแบบ เช่น ข่าว, บทความ, ข้อมูลสินค้า, หรือแกลเลอรีรูปภาพ ได้ในที่เดียวโดยไม่จำเป็นต้องใช้ Plug-in เสริมมากมาย
- ต้องการทำเว็บตามมาตรฐานเว็บไซต์ภาครัฐ 3.0 และ Web Accessibility WCAG2.2: Joomla จะสามารถปรับปรุงได้ง่ายกว่า WordPress เนื่องจาก Core System มีความยืดหยุ่นกว่า
3 สิ่งที่คุณต้องเตรียมตัวก่อนย้ายเว็บไซต์
การย้ายจาก WordPress มา Joomla นั้นมีขั้นตอนที่ซับซ้อนกว่าการย้ายไป WordPress เล็กน้อย เพราะโครงสร้างฐานข้อมูล (Database) ที่แตกต่างกันอย่างสิ้นเชิง การวางแผนที่ดีจึงเป็นสิ่งสำคัญที่สุด
- สำรองข้อมูลทั้งหมด: เป็นขั้นตอนที่สำคัญที่สุด! ก่อนจะเริ่มกระบวนการใดๆ ให้คุณสำรองข้อมูลเว็บไซต์บน WordPress ทั้งหมด ทั้งไฟล์ข้อมูลและฐานข้อมูล (Database) เพื่อป้องกันการสูญหายของข้อมูล
- วางแผนโครงสร้างเนื้อหาใหม่: โครงสร้างเนื้อหาของ Joomla แตกต่างจาก WordPress คุณควรวางแผนการจัดเรียงเนื้อหาใหม่ตามระบบของ Joomla ซึ่งประกอบด้วย Categories, Articles, และ Menus เพื่อให้เนื้อหาของคุณเป็นระเบียบและจัดการได้ง่าย
- ปรึกษาผู้เชี่ยวชาญ: การย้ายแพลตฟอร์มเป็นงานที่ต้องใช้ความเชี่ยวชาญด้านเทคนิคสูง โดยเฉพาะอย่างยิ่งการย้ายจาก WordPress มา Joomla หากคุณไม่มีประสบการณ์ การจ้างบริษัทที่เชี่ยวชาญจะช่วยให้การย้ายเป็นไปอย่างราบรื่นและปลอดภัย บริษัทที่เชี่ยวชาญจะสามารถจัดการเรื่องการแปลงฐานข้อมูล, การตั้งค่าความปลอดภัย, และการแก้ไขปัญหาที่อาจเกิดขึ้นได้อย่างมีประสิทธิภาพ
การย้ายจาก WordPress ไป Joomla อาจเป็นทางเลือกที่เหมาะสมหากเว็บไซต์ของคุณมีความต้องการที่ซับซ้อนขึ้นและคุณกำลังมองหาแพลตฟอร์มที่ยืดหยุ่นและปลอดภัยกว่าในระยะยาว
ทั้งนี้การเลือกใช้ Joomla หรือ WordPress ขึ้นอยู่กับความต้องการและความเชี่ยวชาญของผู้พัฒนา/ผู้ดูแลระบบ เพราะเว็บไซต์ควรได้รับการดูแลและอัพเดทอย่างสม่ำเสมอ
สนใจพัฒนาเว็บไซต์ด้วย Joomla , WordPress / ดูแลเว็บไซต์ ติดต่อ 086 407 6956 อีเมล This email address is being protected from spambots. You need JavaScript enabled to view it.
ย้ายจาก Joomla ไป WordPress: เมื่อไหร่ที่ควรย้าย และต้องเตรียมตัวอย่างไร?
ย้ายจาก Joomla ไป WordPress: เมื่อไหร่ที่ควรย้าย และต้องเตรียมตัวอย่างไร?
ในโลกของการสร้างเว็บไซต์ที่เปลี่ยนแปลงอยู่ตลอดเวลา การตัดสินใจเลือกแพลตฟอร์มที่เหมาะสมที่สุดสำหรับธุรกิจของคุณไม่ใช่เรื่องง่าย Joomla และ WordPress เป็นสองแพลตฟอร์มยอดนิยมที่มีข้อดีและข้อเสียแตกต่างกัน แต่เมื่อเวลาผ่านไป หลายธุรกิจที่เคยใช้ Joomla อาจเริ่มมองหาทางเลือกใหม่ และ WordPress มักจะเป็นตัวเลือกแรกที่ถูกพิจารณา
แต่คุณควรตัดสินใจย้ายจริงหรือเปล่า? และถ้าต้องย้าย จะต้องเตรียมตัวอย่างไร?
เมื่อไหร่ที่ควรพิจารณาย้าย?
ถ้าคุณกำลังเจอสถานการณ์เหล่านี้อยู่ การย้ายเว็บไซต์อาจเป็นทางออกที่ดีที่สุดสำหรับคุณ:
- ต้องการฟีเจอร์ใหม่ ๆ ที่หาได้ง่ายใน WordPress: แม้ว่า Joomla จะมี Extension ที่หลากหลาย แต่ในแง่ของจำนวนและความง่ายในการใช้งาน WordPress มี Plug-in ที่ครอบคลุมแทบทุกความต้องการ ไม่ว่าจะเป็นระบบร้านค้าออนไลน์ (WooCommerce), การสร้างหน้า Landing Page (Elementor) หรือฟังก์ชัน SEO (Yoast SEO)
- ทีมงานไม่มีความคุ้นเคยกับ Joomla: หากคุณต้องการให้ทีมของคุณเข้ามาช่วยจัดการเว็บไซต์ การเรียนรู้ WordPress อาจง่ายกว่าและมีแหล่งข้อมูลให้ศึกษาเยอะกว่ามาก เพราะเป็นแพลตฟอร์มที่ได้รับความนิยมสูง ทำให้มี Tutorial, วิดีโอสอน หรือนักพัฒนาที่พร้อมให้บริการอยู่ทั่วไป
- เว็บไซต์ล้าสมัยและต้องการดีไซน์ใหม่: การเปลี่ยนดีไซน์บน Joomla อาจต้องใช้ความเชี่ยวชาญเฉพาะทางสูง ในขณะที่ WordPress มี Theme สวย ๆ ให้เลือกนับไม่ถ้วน ทั้งแบบฟรีและเสียเงิน และมีเครื่องมือช่วยสร้างเว็บไซต์ที่ใช้งานง่าย ทำให้คุณสามารถปรับปรุงหน้าตาเว็บไซต์ให้ดูทันสมัยได้อย่างรวดเร็ว
- ความกังวลเรื่องการสนับสนุนในระยะยาว: แม้ว่า Joomla จะยังมีการพัฒนาอย่างต่อเนื่อง แต่ชุมชนผู้ใช้งานและนักพัฒนาที่เติบโตอย่างรวดเร็วของ WordPress ทำให้คุณมั่นใจได้ว่าจะมีผู้เชี่ยวชาญคอยช่วยเหลือและอัปเดตระบบให้ทันสมัยอยู่เสมอ
3 สิ่งที่คุณต้องเตรียมตัวก่อนย้ายเว็บไซต์
การย้ายแพลตฟอร์มไม่ใช่แค่การคัดลอกข้อมูล แต่เป็นการวางแผนอย่างรอบคอบ เพื่อให้แน่ใจว่าเว็บไซต์ของคุณจะทำงานได้อย่างราบรื่นหลังการย้าย:
- สำรองข้อมูลทั้งหมด: นี่คือขั้นตอนที่สำคัญที่สุด! ก่อนจะทำอะไรก็ตาม คุณต้องสำรองข้อมูลทั้งหมดของเว็บไซต์เดิมบน Joomla ทั้งไฟล์ข้อมูลและฐานข้อมูล (Database) เพื่อป้องกันข้อมูลสูญหาย
- วางแผนการย้ายเนื้อหา: คุณต้องตัดสินใจว่าจะย้ายเนื้อหาทั้งหมดหรือไม่ เพราะการย้ายข้อมูลอาจทำให้โครงสร้าง URL เดิมเปลี่ยนไป ซึ่งอาจส่งผลกระทบต่อ SEO คุณควรวางแผนการทำ Redirect (301 Redirect) เพื่อให้แน่ใจว่าผู้เข้าชมที่มาจากลิงก์เดิมจะถูกนำทางไปยังหน้าใหม่ได้อย่างถูกต้อง
- ปรึกษาผู้เชี่ยวชาญ: การย้ายแพลตฟอร์มเป็นงานที่ต้องใช้ความเชี่ยวชาญด้านเทคนิค หากคุณไม่มีประสบการณ์ การจ้างบริษัทที่เชี่ยวชาญโดยเฉพาะจะช่วยให้การย้ายเป็นไปอย่างราบรื่นและปลอดภัย บริษัทที่เชี่ยวชาญจะสามารถจัดการเรื่องการย้ายข้อมูล, การตั้งค่าความปลอดภัย, และการแก้ไขปัญหาที่อาจเกิดขึ้นได้อย่างมีประสิทธิภาพ
การย้ายจาก Joomla ไป WordPress อาจเป็นก้าวที่ใหญ่ แต่ถ้าทำอย่างถูกวิธี จะช่วยให้เว็บไซต์ของคุณเติบโตและตอบโจทย์ธุรกิจในระยะยาวได้อย่างยั่งยืน
--
ทั้งนี้การเลือกใช้ Joomla หรือ WordPress ขึ้นอยู่กับความต้องการและความเชี่ยวชาญของผู้พัฒนา/ผู้ดูแลระบบ เพราะเว็บไซต์ควรได้รับการดูแลและอัพเดทอย่างสม่ำเสมอ
สนใจพัฒนาเว็บไซต์ด้วย Joomla , WordPress / ดูแลเว็บไซต์ ติดต่อ 086 407 6956 อีเมล This email address is being protected from spambots. You need JavaScript enabled to view it.
มาตรฐานที่ใช้ในการวัด Accessibility
มาตรฐานที่ใช้ในการวัด Accessibility

มาตรฐานหลักที่ทั่วโลกอ้างอิงคือ WCAG (Web Content Accessibility Guidelines) ซึ่งถูกกำหนดโดย W3C มาตรฐานนี้ประกอบด้วยหลักการ 4 ข้อใหญ่ ๆ
-
Perceivable (รับรู้ได้) – ผู้ใช้ต้องสามารถรับรู้เนื้อหาได้ เช่น การใส่ข้อความอธิบาย (alt text) ให้รูปภาพ
-
Operable (ใช้งานได้) – ผู้ใช้ควรใช้งานเว็บได้แม้ไม่มีเมาส์ เช่น กด Tab เพื่อเลื่อนระหว่างลิงก์
-
Understandable (เข้าใจได้) – ข้อมูลและฟอร์มต้องเข้าใจง่าย ไม่ซับซ้อนเกินไป
-
Robust (รองรับได้) – เนื้อหาต้องรองรับเทคโนโลยีช่วยเหลือ เช่น screen reader
วิธีการทำให้เว็บไซต์ผ่านมาตรฐาน
-
ใช้ HTML ที่ถูกต้องและมีความหมาย (Semantic HTML) เช่น <header>, <main>, <nav>
-
เพิ่มข้อความกำกับ (alt text) ให้กับรูปภาพทุกภาพ
-
เลือกสีที่มี contrast สูงพอ เพื่อให้อ่านง่าย
-
ใส่ label ให้กับช่องกรอกฟอร์ม ทุกช่อง
-
รองรับการใช้งานด้วยคีย์บอร์ด ทุกปุ่มและลิงก์ควรเข้าถึงได้ด้วย Tab
-
เพิ่มคำบรรยาย (caption/subtitle) ในวิดีโอและเสียง
-
ทดสอบด้วยเครื่องมือ เช่น WAVE, Lighthouse Accessibility Audit
ประโยชน์ของการทำเว็บไซต์ให้ผ่านมาตรฐาน Accessibilityฃ
1. เพิ่มจำนวนผู้ใช้งาน (Inclusive Design)
คนพิการและผู้สูงอายุจะเข้าถึงได้ง่ายขึ้น ทำให้เว็บไซต์มีผู้ชมมากขึ้น
2. ปฏิบัติตามกฎหมาย
หลายประเทศมีกฎหมายบังคับ เช่น สหรัฐอเมริกา (ADA) หรือสหภาพยุโรป หากไม่ทำให้เว็บ accessible อาจถูกฟ้องร้องได้
3. SEO ดีขึ้น
เว็บไซต์ที่ใช้โครงสร้าง HTML ที่ถูกต้อง ใส่ alt text และจัดลำดับหัวข้ออย่างมีความหมาย จะช่วยให้ Google เข้าใจและจัดอันดับได้ดียิ่งขึ้น
4. ประสบการณ์ผู้ใช้ที่ดี (UX)
ไม่ใช่แค่ผู้พิการ แต่ผู้ใช้ทั่วไปก็จะได้รับประสบการณ์ที่ดียิ่งขึ้น เช่น ฟอร์มที่เข้าใจง่ายหรือสีที่ชัดเจน ฃ
5. เสริมภาพลักษณ์องค์กร
การใส่ใจ Accessibility แสดงถึงความรับผิดชอบต่อสังคมและทำให้องค์กรได้รับความเชื่อถือมากขึ้น
สรุป
Web Accessibility ไม่ใช่เรื่องของ “ผู้พิการ” เพียงกลุ่มเดียว แต่เป็นการสร้างเว็บไซต์ที่ ใช้งานง่ายสำหรับทุกคน นอกจากช่วยให้ผู้ใช้เข้าถึงได้อย่างเท่าเทียมแล้ว ยังช่วยเรื่อง SEO, ภาพลักษณ์องค์กร และลดความเสี่ยงด้านกฎหมายอีกด้วย
การลงทุนทำให้เว็บไซต์ผ่านมาตรฐาน Accessibility จึงเป็นสิ่งที่คุ้มค่า ทั้งต่อผู้ใช้และต่อเจ้าของเว็บไซต์เอง
เว็บขนาดเล็กใช้ Joomla หรือ WordPress ดี?

สำหรับเว็บขนาดเล็ก เช่น เว็บ Portfolio เว็บส่วนตัว เว็บหน่วยงานย่อยของราชการ เว็บโรงเรียน เว็บ อบต. ต่างๆ เป็นต้น การเลือกระหว่าง Joomla และ WordPress ถือเป็นหนึ่งในการตัดสินใจที่สำคัญที่สุด เพราะทั้งสองคือระบบจัดการเนื้อหา (CMS) แบบ Open-Source ที่ทรงพลัง แต่ก็มีจุดเด่นและจุดด้อยที่แตกต่างกันอย่างสิ้นเชิง การเลือกแพลตฟอร์มที่เหมาะสมกับความต้องการจึงเป็นสิ่งจำเป็น บทความนี้จะเปรียบเทียบทั้งสองแพลตฟอร์มในประเด็นสำคัญ เพื่อช่วยให้คุณตัดสินใจได้ง่ายขึ้น
1. ความง่ายในการใช้งาน (Ease of Use)
- WordPress: ด้วยหน้าตาที่เรียบง่ายและเป็นมิตรกับผู้เริ่มต้นอย่างมาก (Beginner-Friendly) การติดตั้ง การสร้างหน้า หรือการเขียนบทความเป็นเรื่องง่ายและใช้เวลาไม่นาน ทำให้ WordPress เหมาะสำหรับบล็อกเกอร์หรือเจ้าของธุรกิจขนาดเล็กที่ต้องการเว็บไซต์ที่ใช้งานง่าย ไม่ต้องใช้ความรู้ด้านเทคนิคมากนัก
- Joomla: มีความซับซ้อนกว่าพอสมควร ด้วยแผงควบคุม (Dashboard) ที่มีฟังก์ชันหลากหลายและต้องใช้เวลาทำความเข้าใจมากกว่า ทำให้ Joomla มี Learning Curve ที่สูงกว่า แต่ความซับซ้อนนี้ก็มาพร้อมกับความยืดหยุ่นที่มากกว่าเช่นกัน
2. ความยืดหยุ่นและฟังก์ชันการทำงาน (Flexibility & Functionality)
- WordPress: มีปลั๊กอิน (Plugins) และธีม (Themes) ให้เลือกใช้งานมากมาย (มากกว่า 70,000 ปลั๊กอิน และนับหมื่นธีม) ทำให้สามารถเพิ่มฟังก์ชันหรือปรับเปลี่ยนดีไซน์ได้แทบจะทุกรูปแบบ แต่นั่นก็ทำให้คุณต้องพึ่งพาปลั๊กอินจากภายนอก ซึ่งอาจนำไปสู่ปัญหาความเข้ากันได้ (Compatibility) หรือความปลอดภัยในภายหลัง
- Joomla: มีความยืดหยุ่นสูงจากโครงสร้างภายในที่ออกแบบมาเพื่อจัดการเนื้อหาและสิทธิ์ผู้ใช้ที่ซับซ้อนกว่า โดยมี Extensions ให้เลือกใช้ แม้จะมีจำนวนน้อยกว่า WordPress แต่ส่วนใหญ่จะมีความเสถียรและได้รับการสนับสนุนที่ดีกว่า เพราะถูกออกแบบมาเพื่อรองรับการใช้งานที่เฉพาะเจาะจงมากกว่า
3. ระบบจัดการผู้ใช้ (User Management)
- WordPress: มีระบบจัดการสิทธิ์ผู้ใช้พื้นฐาน เช่น ผู้ดูแล (Administrator), ผู้เขียน (Author) หรือสมาชิก (Subscriber) ซึ่งเพียงพอสำหรับเว็บไซต์ทั่วไป
- Joomla: มีระบบ ACL (Access Control Level) ที่เหนือกว่ามาก ทำให้คุณสามารถกำหนดสิทธิ์การเข้าถึงเนื้อหาแต่ละส่วนให้กับผู้ใช้แต่ละกลุ่มได้อย่างละเอียด ซึ่งเหมาะสำหรับเว็บไซต์องค์กร, เว็บไซต์ที่มีสมาชิก หรือเว็บไซต์ที่ต้องการความปลอดภัยสูง
4. ความปลอดภัย (Security)
- WordPress: ด้วยความที่เป็นแพลตฟอร์มที่ได้รับความนิยมสูงสุด ทำให้ตกเป็นเป้าหมายของแฮกเกอร์บ่อยครั้ง ความปลอดภัยของเว็บไซต์จึงขึ้นอยู่กับการเลือกใช้ปลั๊กอินและธีมที่น่าเชื่อถือ และต้องหมั่นอัปเดตระบบอยู่เสมอ
- Joomla: มีชื่อเสียงด้านความปลอดภัยในระดับองค์กรมากกว่า ด้วยโครงสร้างภายในที่แข็งแกร่งและมีฟังก์ชันด้านความปลอดภัยในตัวมากกว่า WordPress แม้จะมีช่องโหว่บ้าง แต่ก็มักจะได้รับการแก้ไขอย่างรวดเร็วจากทีมพัฒนา
สรุป: ใครเหมาะกับอะไร?
- เลือก WordPress หาก: คุณเป็นมือใหม่ ต้องการสร้างเว็บไซต์ส่วนตัว, บล็อก, หรือเว็บไซต์ธุรกิจขนาดเล็กที่เน้นความง่ายและรวดเร็ว
- เลือก Joomla หาก: คุณเป็นนักพัฒนา หรือต้องการสร้างเว็บไซต์ขนาดใหญ่ที่มีโครงสร้างซับซ้อน, ระบบจัดการสมาชิกที่ละเอียดอ่อน หรือต้องการเว็บไซต์ที่มีความปลอดภัยสูงในระดับองค์กร
ตารางเปรียบเทียบระหว่าง Joomla และ WordPress
|
ประเด็นการเปรียบเทียบ |
WordPress |
Joomla |
|
ความง่ายในการใช้งาน |
ง่าย เป็นมิตรกับมือใหม่ |
ง่าย ต้องใช้เวลาทำความเข้าใจมากกว่า |
|
ความยืดหยุ่น |
สูง มี Plugins และ Themes จำนวนมหาศาลให้เลือกใช้งาน |
สูงมาก มีโครงสร้างภายในที่ยืดหยุ่นกว่าและมีระบบ Extensions ที่ดี |
|
ระบบจัดการผู้ใช้ |
พื้นฐาน เหมาะสำหรับเว็บไซต์ทั่วไป |
ยอดเยี่ยม มีระบบ ACL ที่สามารถกำหนดสิทธิ์ผู้ใช้ได้อย่างละเอียด |
|
ความปลอดภัย |
ต้องพึ่งพา Plug-in และการอัปเดตอย่างสม่ำเสมอ |
ดีเยี่ยม มีความปลอดภัยในระดับองค์กร และมีฟังก์ชันในตัวที่แข็งแกร่ง |
|
ประเภทที่เหมาะสม |
บล็อก, เว็บไซต์ส่วนตัว, ธุรกิจขนาดเล็ก, ร้านค้าออนไลน์ขนาดเล็ก |
เว็บไซต์องค์กร, เว็บไซต์ขนาดใหญ่, เว็บไซต์ที่มีสมาชิก, เว็บไซต์ที่ซับซ้อน |
|
การสนับสนุน |
ชุมชนใหญ่ที่สุด มีแหล่งข้อมูล, วิดีโอสอน และผู้เชี่ยวชาญมากมาย |
ชุมชนขนาดกลาง มีเอกสารและฟอรั่มที่ค่อนข้างดี |
==
จากข้อเปรียบเทียบด้านบน เป็นข้อพิจารณาสำหรับการทำเว็บไซต์ด้วยตนเอง แต่หากคุณต้องการมองหาบริษัทฯ ที่ช่วยพัฒนาเว็บไซต์ให้ตรงตามความต้องการของคุณ สามารถติดต่อเราได้เลย โดยกรอกข้อมูลเบื้องต้นลงในหน้าติดต่อเรา https://colorpack.co.th/contact-us.html เพื่อให้เจ้าหน้าที่ติดต่อกลับ ไม่ว่าจะเป็น WordPress หรือ Joomla บริษัทฯ สามารถพัฒนาได้ตามที่คุณต้องการ
สอบถามเพิ่มเติมโทร 086 407 6956
Joomla หรือ WordPress เลือกอะไรดี?

การเลือกใช้ Joomla หรือ WordPress ขึ้นอยู่กับความต้องการในการใช้งาน และความเชี่ยวชาญของผู้พัฒนา/ผู้ดูแลระบบเว็บไซต์ มีแนวทางในการพิจารณาดังนี้:
WordPress
ข้อดี:
- ใช้งานง่าย: เหมาะสำหรับผู้เริ่มต้น มีอินเทอร์เฟซที่เข้าใจง่าย
- ปลั๊กอินมากมาย: มีปลั๊กอินให้เลือกใช้มากมาย เพิ่มฟังก์ชันการทำงานได้หลากหลาย
- ธีมหลากหลาย: มีธีมให้เลือกใช้ทั้งฟรีและพรีเมียม
- ชุมชนใหญ่: มีการสนับสนุนและแหล่งเรียนรู้มากมาย
- SEO-Friendly: ออกแบบมาให้เป็นมิตรกับ SEO
ข้อเสีย:
- ข้อจำกัดในการปรับแต่ง: การปรับแต่งที่ซับซ้อนอาจต้องใช้ความรู้ในการเขียนโค้ด
- ปัญหาด้านความปลอดภัย: เป็นเป้าหมายของแฮกเกอร์ ต้องอัปเดตเป็นประจำ
Joomla
ข้อดี:
- ความยืดหยุ่น: เหมาะสำหรับเว็บไซต์ที่ซับซ้อน มีการจัดการผู้ใช้หลายระดับ
- รองรับหลายภาษา: รองรับหลายภาษาตั้งแต่เริ่มต้น
- การจัดการผู้ใช้ที่แข็งแกร่ง: มีฟีเจอร์ในการจัดการผู้ใช้ที่หลากหลาย
- การปรับแต่งที่หลากหลาย: เหมาะสำหรับการสร้างเนื้อหาที่ซับซ้อน เว็บไซต์ที่มีโครงสร้างขนาดใหญ่
ข้อเสีย:
- เรียนรู้ยากกว่า: มีความซับซ้อนมากกว่าสำหรับผู้เริ่มต้น
- ปลั๊กอินและธีมมีน้อยกว่า: แม้ว่าจะมีอยู่มาก แต่ก็ยังน้อยกว่า WordPress
- ชุมชนเล็กกว่า: ชุมชนมีขนาดเล็กกว่าทำให้มีแหล่งข้อมูลน้อยกว่า
สรุป
- เลือก WordPress หากคุณต้องการเว็บไซต์ที่ใช้งานง่ายและต้องการให้สร้างได้เร็ว เหมาะสำหรับบล็อก ธุรกิจขนาดเล็ก หรือเว็บไซต์อีคอมเมิร์ซที่ไม่ซับซ้อน
- เลือก Joomla หากคุณต้องการฟังก์ชันที่ซับซ้อนกว่า เช่น การจัดการผู้ใช้หลายระดับหรือเว็บไซต์ที่ต้องการรองรับหลายภาษา เหมาะสำหรับองค์กรขนาดใหญ่หรือแอปพลิเคชันที่ซับซ้อน
ทั้งนี้การเลือกใช้ขึ้นอยู่กับความต้องการและความเชี่ยวชาญของผู้พัฒนา/ผู้ดูแลระบบ เพราะเว็บไซต์ควรได้รับการดูแลและอัพเดทอย่างสม่ำเสมอ
สนใจพัฒนาเว็บไซต์ด้วย Joomla , WordPress / ดูแลเว็บไซต์ ติดต่อ 086 407 6956 อีเมล This email address is being protected from spambots. You need JavaScript enabled to view it.
มาตรฐาน WCAG 2.0 คืออะไร สำคัญอย่างไรกับเว็บ
มาตรฐาน WCAG 2.0 มีความสำคัญอย่างยิ่งต่อการพัฒนาเว็บไซต์

มาตรฐาน WCAG 2.0 คืออะไร
WCAG 2.0 (Web Content Accessibility Guidelines 2.0) เป็นมาตรฐานที่ถูกพัฒนาโดย World Wide Web Consortium (W3C) เพื่อเป็นแนวทางในการทำให้เนื้อหาบนเว็บไซต์สามารถเข้าถึงได้โดยผู้ใช้ทุกคน รวมถึงผู้ที่มีความบกพร่องทางร่างกาย การได้ยิน การมองเห็น และการเข้าใจ โดยมีหลักการสำคัญ 4 ข้อ ซึ่งประกอบด้วย:
-

รับรู้ได้
Perceivable
ข้อมูลและส่วนประกอบของอินเตอร์เฟซผู้ใช้จะต้องแสดงในลักษณะที่ผู้ใช้สามารถรับรู้ได้ ซึ่งรวมถึง:
- ข้อความทางเลือกสำหรับเนื้อหาที่ไม่ใช่ข้อความ (เช่น ภาพ หรือวีดีโอ)
- ความแตกต่างที่ชัดเจนของสีและขนาดของข้อความเพื่อให้สามารถอ่านได้ง่าย
- การจัดลำดับเนื้อหาอย่างเหมาะสมเพื่อให้สามารถเข้าใจและใช้ได้โดยไม่ต้องอาศัยการมองเห็นทั้งหมด
-

ใช้งานได้
Operable
ส่วนประกอบของอินเตอร์เฟซผู้ใช้และการนำทางจะต้องใช้งานได้ ซึ่งรวมถึง:
- ความสามารถในการใช้คีย์บอร์ดในการนำทาง
- การให้เวลาเพียงพอในการอ่านและใช้เนื้อหา
- การหลีกเลี่ยงการใช้เนื้อหาที่อาจก่อให้เกิดปัญหาสุขภาพ (เช่น เนื้อหาที่มีการกระพริบ)
-

เข้าใจได้
Understandable
ข้อมูลและการทำงานของอินเตอร์เฟซผู้ใช้จะต้องเข้าใจได้ง่าย ซึ่งรวมถึง:
- การใช้ภาษาที่เรียบง่ายและตรงไปตรงมา
- การให้คำแนะนำในการป้อนข้อมูล
- การทำให้เว็บไซต์ทำงานได้อย่างสอดคล้องกัน (เช่น เมนูการนำทางจะต้องอยู่ในตำแหน่งที่คงที่
-

แข็งแรงพอ
Robust
เนื้อหาจะต้องมีความแข็งแรงพอที่จะสามารถตีความได้อย่างถูกต้องโดยหลากหลายโปรแกรมรวมถึงเทคโนโลยีช่วยเหลือต่าง ๆ ซึ่งรวมถึง:
- การใช้มาตรฐานของ HTML/CSS อย่างถูกต้อง
- การทดสอบเว็บไซต์กับเทคโนโลยีช่วยเหลือต่าง ๆ
มาตรฐาน WCAG 2.0 มีระดับการปฏิบัติตาม 3 ระดับ คือ A (ขั้นพื้นฐาน), AA (ขั้นกลาง), และ AAA (ขั้นสูงสุด) ซึ่งเว็บไซต์จะต้องพิจารณาให้เหมาะสมตามความต้องการและกลุ่มเป้าหมายของตนเอง
การปฏิบัติตามมาตรฐานเหล่านี้ช่วยให้เว็บไซต์เข้าถึงได้ง่ายขึ้นและเป็นประโยชน์กับผู้ใช้ทุกคน ไม่ว่าจะเป็นผู้ใช้ที่มีความบกพร่องหรือไม่ก็ตาม
การปฏิบัติตามมาตรฐาน WCAG 2.0 มีความสำคัญอย่างยิ่งต่อการพัฒนาเว็บไซต์
-
เพิ่มการเข้าถึงสำหรับผู้ใช้ทุกคน
Increase accessibility
การทำให้เว็บไซต์สามารถเข้าถึงได้สำหรับผู้ที่มีความบกพร่องทางการมองเห็น การได้ยิน หรือการเคลื่อนไหว ทำให้ผู้ใช้ทุกคนสามารถเข้าถึงข้อมูลและบริการได้เท่าเทียมกัน ซึ่งช่วยเพิ่มจำนวนผู้ใช้ที่สามารถใช้งานเว็บไซต์ของคุณได้
-
ปฏิบัติตามกฎหมายและข้อกำหนด
Comply with laws and regulations
หลายประเทศมีกฎหมายและข้อกำหนดเกี่ยวกับการเข้าถึงของเว็บไซต์ เช่น Section 508 ในสหรัฐอเมริกา หรือกฎหมายเกี่ยวกับการเข้าถึงในสหภาพยุโรป
สำหรับของประเทศไทย มีใน มาตรฐานเว็บไซต์ภาครัฐ Government Website Standard
การปฏิบัติตามมาตรฐาน WCAG 2.0 ช่วยให้เว็บไซต์ของคุณปฏิบัติตามกฎหมายเหล่านี้
-
ปรับปรุงประสบการณ์ผู้ใช้
User Experience
เว็บไซต์ที่เข้าถึงได้ง่ายมักมีประสบการณ์การใช้งานที่ดีขึ้นสำหรับผู้ใช้ทุกคน ไม่เพียงแต่สำหรับผู้ที่มีความบกพร่อง แต่ยังรวมถึงผู้ใช้ที่อาจมีข้อจำกัดชั่วคราว เช่น ผู้ใช้ที่มีการเชื่อมต่ออินเทอร์เน็ตที่ช้า หรือใช้อุปกรณ์เคลื่อนที่ที่มีหน้าจอขนาดเล็ก
-
ขยายกลุ่มผู้ใช้และลูกค้า
Expand the group of users and customers
การทำให้เว็บไซต์เข้าถึงได้สำหรับทุกคนช่วยให้คุณสามารถเข้าถึงกลุ่มผู้ใช้ที่หลากหลายมากขึ้น ซึ่งสามารถเพิ่มจำนวนผู้เยี่ยมชมและลูกค้าของคุณได้
-
ปรับปรุง SEO
Search Engine Optimization
หลักการบางอย่างของ WCAG เช่น การใช้ข้อความทางเลือกสำหรับรูปภาพ และการจัดลำดับเนื้อหาอย่างถูกต้อง มีผลดีต่อการทำ SEO ซึ่งช่วยให้เว็บไซต์ของคุณปรากฏในผลการค้นหาของเสิร์ชเอนจินได้ดีขึ้น
-
เพิ่มความน่าเชื่อถือและภาพลักษณ์ขององค์กร
Increase the credibility and image of the organization
เว็บไซต์ที่สามารถเข้าถึงได้แสดงให้เห็นว่าองค์กรของคุณใส่ใจและให้ความสำคัญกับความต้องการของผู้ใช้ทุกคน ซึ่งช่วยเพิ่มความน่าเชื่อถือและภาพลักษณ์ที่ดีขององค์กร
การปฏิบัติตามมาตรฐาน WCAG 2.0 จึงไม่เพียงแค่เป็นการทำให้เว็บไซต์สามารถเข้าถึงได้สำหรับผู้ที่มีความบกพร่องเท่านั้น แต่ยังช่วยปรับปรุงประสบการณ์ผู้ใช้ทั้งหมด เพิ่มโอกาสทางธุรกิจ
หากคุณมีเว็บแล้วต้องการทีมงาน เพื่อช่วยแก้ไขให้คำปรึกษา เกี่ยวกับ การปฏิบัติตามมาตรฐาน WCAG 2.0 ไม่ว่าจะเป็นเว็บบริษัท เว็บขายของ เว็บราชการ หน่วยงานของรัฐ ปรึกษาทีมงาน บริษัท คัลเลอร์แพค ครีเอชั่น จำกัด
ปรับปรุงเว็บไซต์ให้ผ่านตามมาตรฐาน WCAG2.0 ด้วย Joomla , WordPress ติดต่อ 086 407 6956 อีเมล This email address is being protected from spambots. You need JavaScript enabled to view it. รับคำปรึกษาเบื้องต้นฟรี!
Joomla 4 กับเครื่องมือ Accessibility Check
Joomla 4 กับเครื่องมือ Accessibility Check
Joomla 4 มาพร้อมกับเครื่องมือ Accessibility Check ความใส่ใจเว็บไซต์ที่ออกแบบและพัฒนาเพื่อให้ทุกคนสามารถเข้าถึงและใช้งานได้อย่างปราศจากอุปสรรค
การสมัครใช้ Google Analytics (GA4) และนำไปใส่ในเว็บไซต์ (สำหรับคนที่ไม่เคยสมัครใช้ google analytics มาก่อน)

การสร้าง Account Google Analytics (GA4) และนำ ID ไปใส่ในเว็บไซต์ (สำหรับคนที่ไม่เคยสมัครใช้ google analytics มาก่อน)
การใช้งาน google analytics ต้องมี google account ก่อน (หรือมีอีเมล gmail) ดังนั้นก่อนเริ่มขั้นตอนในการสร้าง account ใน google analytics หากยังไม่มี google account หรือ อีเมล gmail ให้ไปสมัครก่อน ( ดูวิธีการสร้างบัญชี Google https://support.google.com/accounts/answer/27441?hl=th )
สร้าง Account ใน Google Analytics
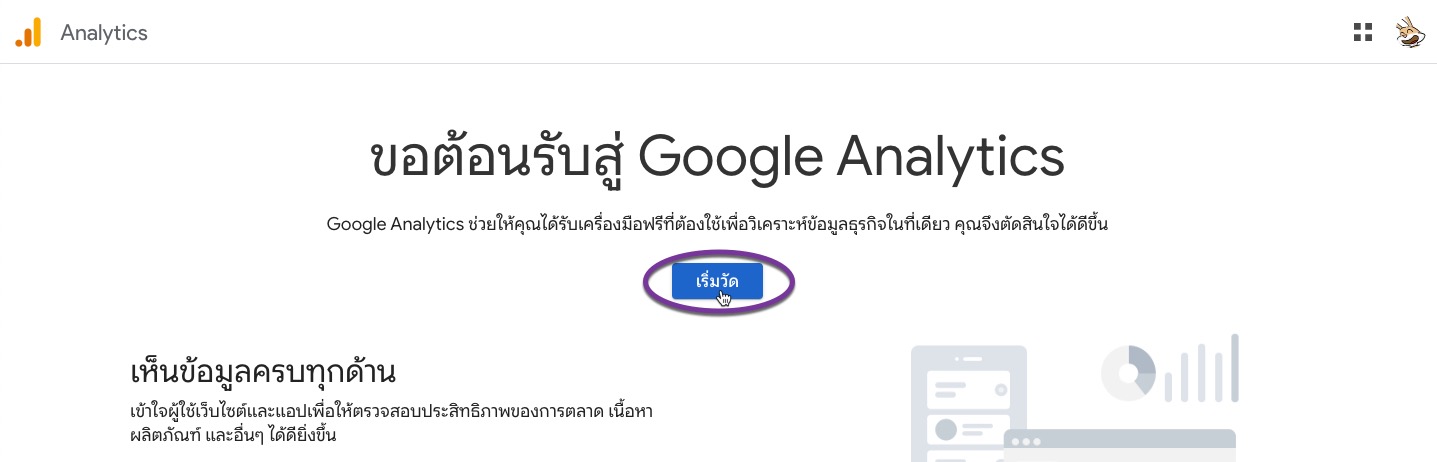
ไปที่ analytics.google.com https://analytics.google.com จากนั้น login ด้วย google account (หรือ gmail) ที่มี
คลิกที่ เริ่มวัด

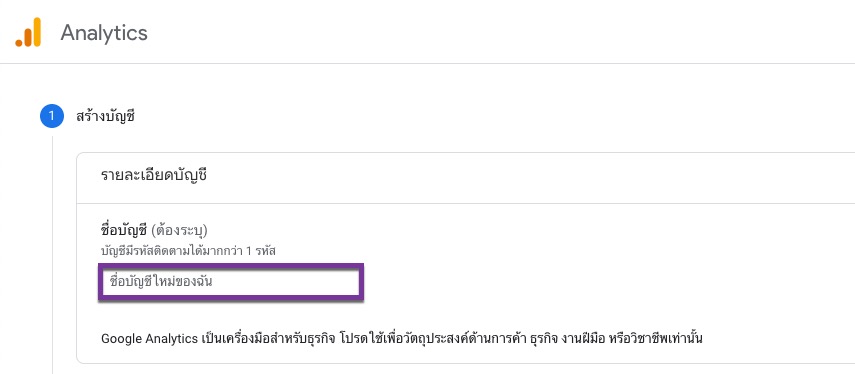
สร้างบัญชี
- ในช่อง ชื่อบัญชีใหม่ของฉัน : ใส่ชื่อเว็บไซต์

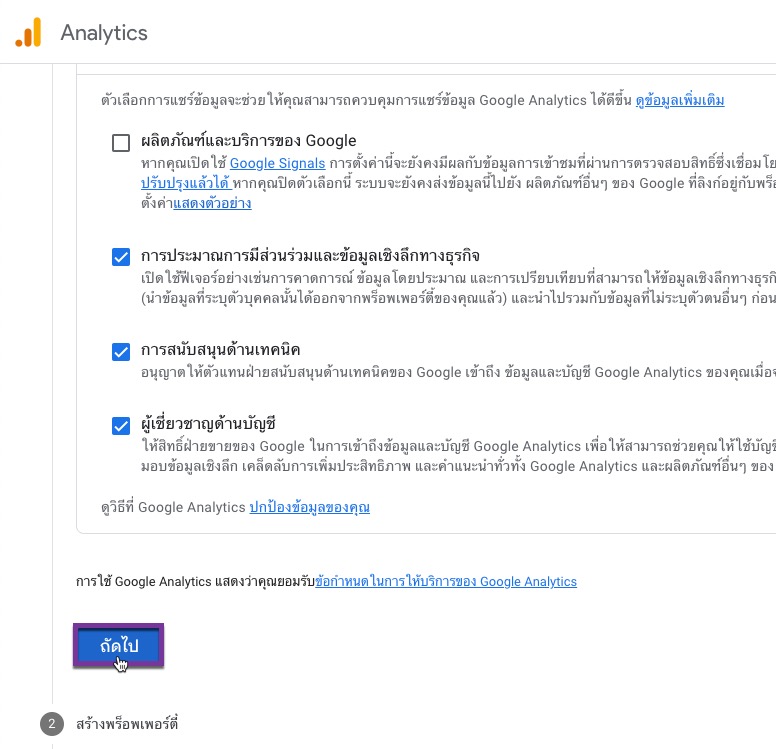
คลิกที่ ถัดไป

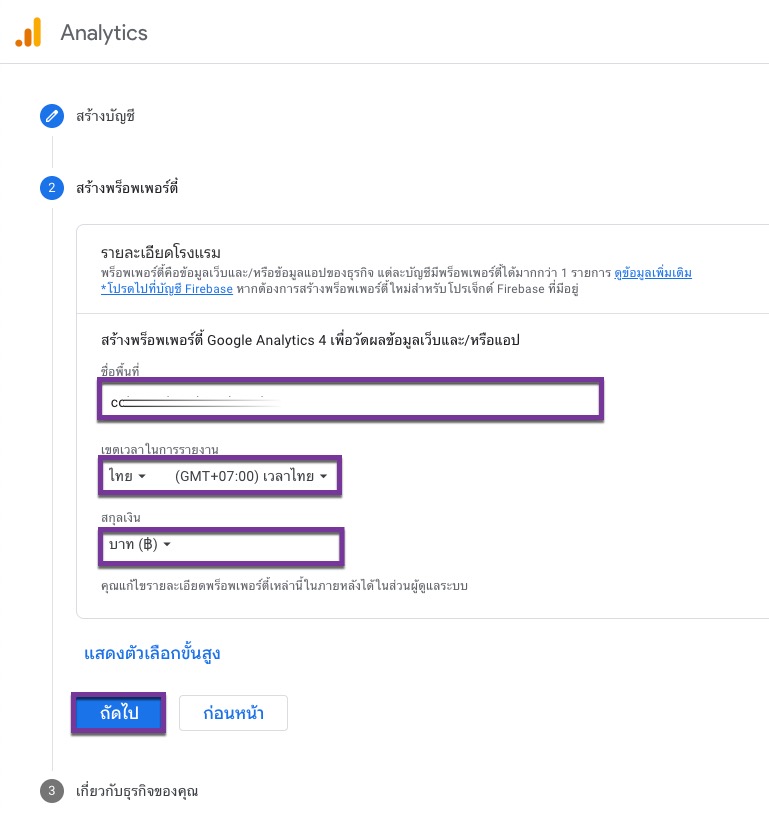
สร้างพร็อพเพอร์ตี้
- ชื่อพื้นที่: ใส่ชื่อเว็บไซต์
- เขตเวลาในการรายงาน: เลือก ไทย และ (GMT+07:00) เวลาไทย
- สกุลเงิน: บาท
จากนั้นคลิก ถัดไป

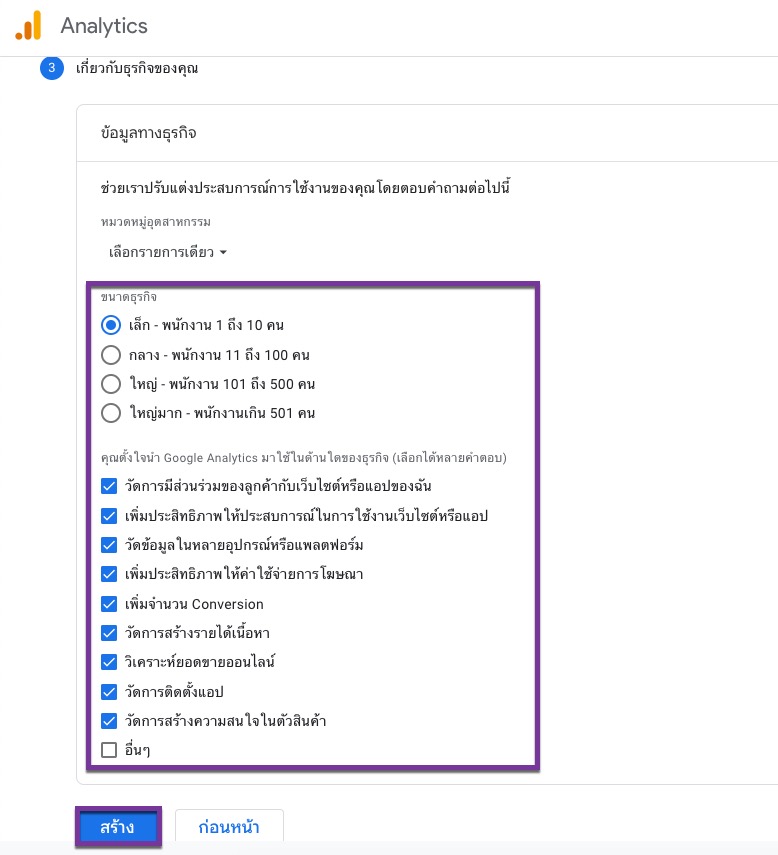
เกี่ยวกับธุรกิจของคุณ
- ตอบคำถามทั้ง 2 ข้อ
- คลิกที่ สร้าง

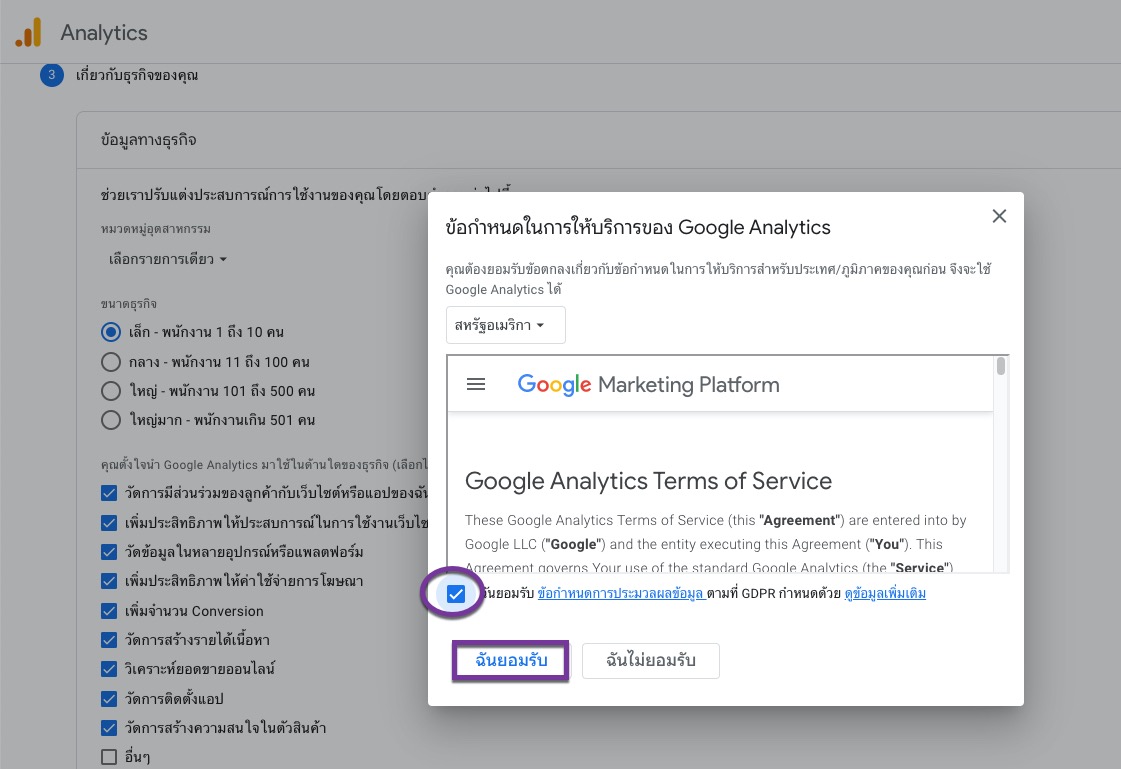
ข้อกำหนดในการให้บริการ
- คลิกที่สี่เหลี่ยมหน้าข้อความ ฉันยอมรับ .. แล้วคลิกที่ ฉันยอมรับ

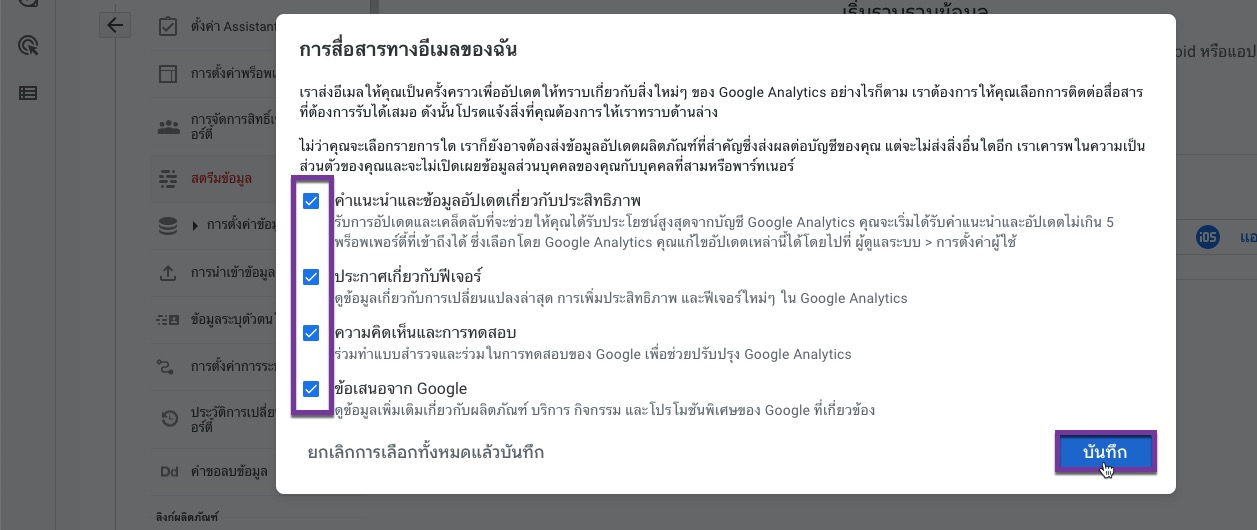
การสื่อสารทางอีเมลของฉัน
- เลือกว่าจะรับอีเมลแจ้งเตือนอะไรบ้าง (เลือกทั้งหมด หรือ ไม่เลือกเลยก็ได้)
- คลิกที่บันทึก

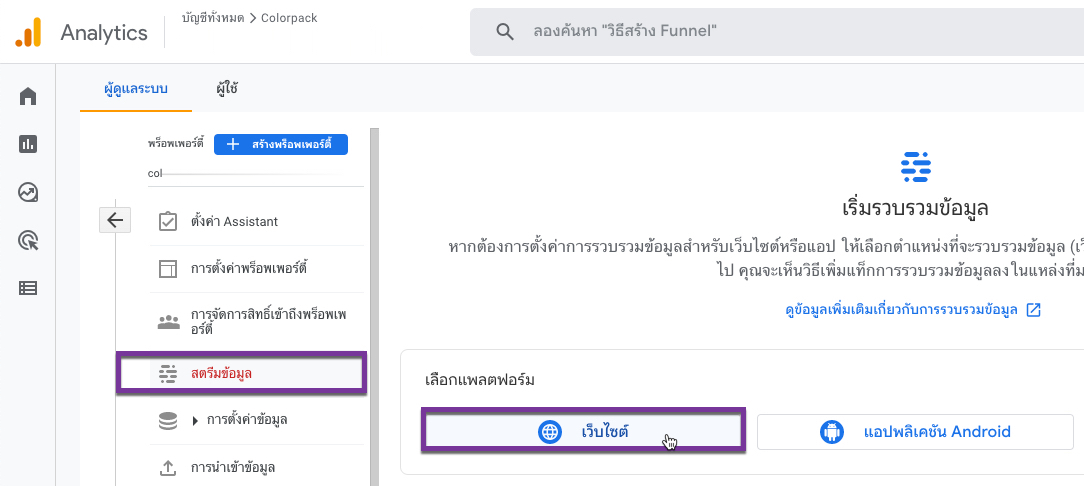
ตั้งค่า สตรีมข้อมูล
เมื่อระบบบันทึกเรียบร้อย ให้คลิกที่ สตรีมข้อมูล
คลิกที่ เว็บไซต์

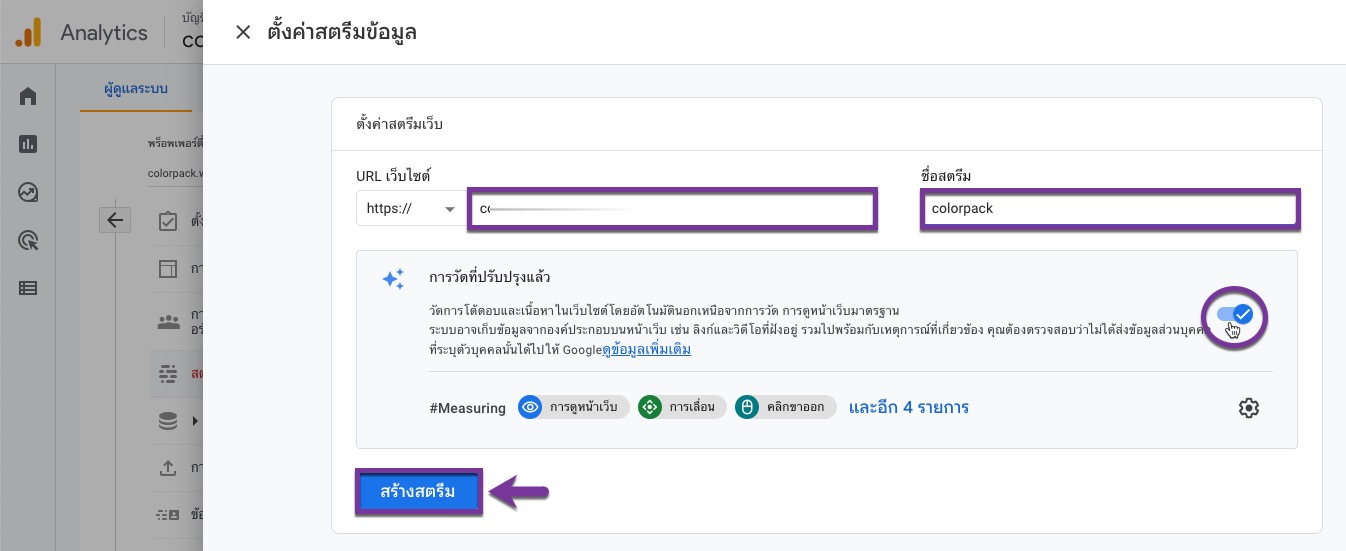
ตั้งค่าสตรีมข้อมูล
- URL เว็บไซต์: ในช่องว่างให้เอา URL ของเว็บไซต์มาใส่โดยไม่ต้องใส่ http , https (เพราะมีตัวเลือกอยู่ข้างหน้าให้อยู่แล้ว)
- ชื่อสตรีม: ให้ใส่ชื่อเว็บไซต์
- ตรง การวัดที่ปรับปรุงแล้ว ให้สังเกตว่าด้านหลังเปิดอยู่
- จากนั้นคลิกที่ สร้างสตรีม

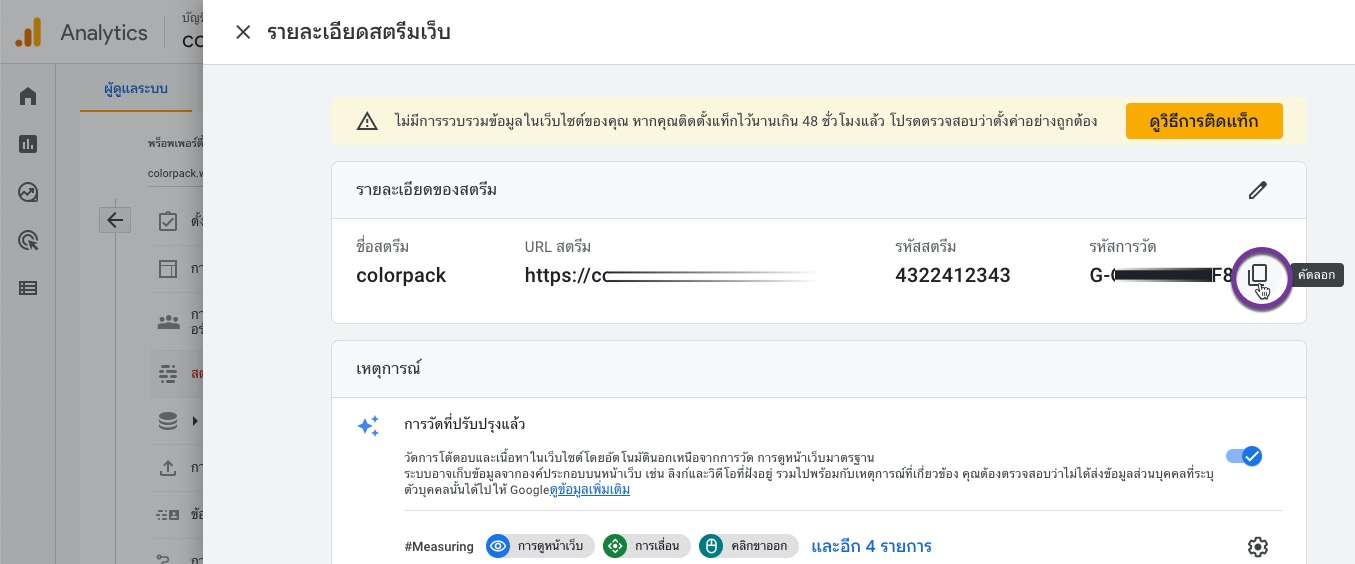
ระบบจะแสงรายละเอียดสตรีม ให้ copy ตรง รหัสการวัด เพื่อนำ id ไปใส่ในเว็บ

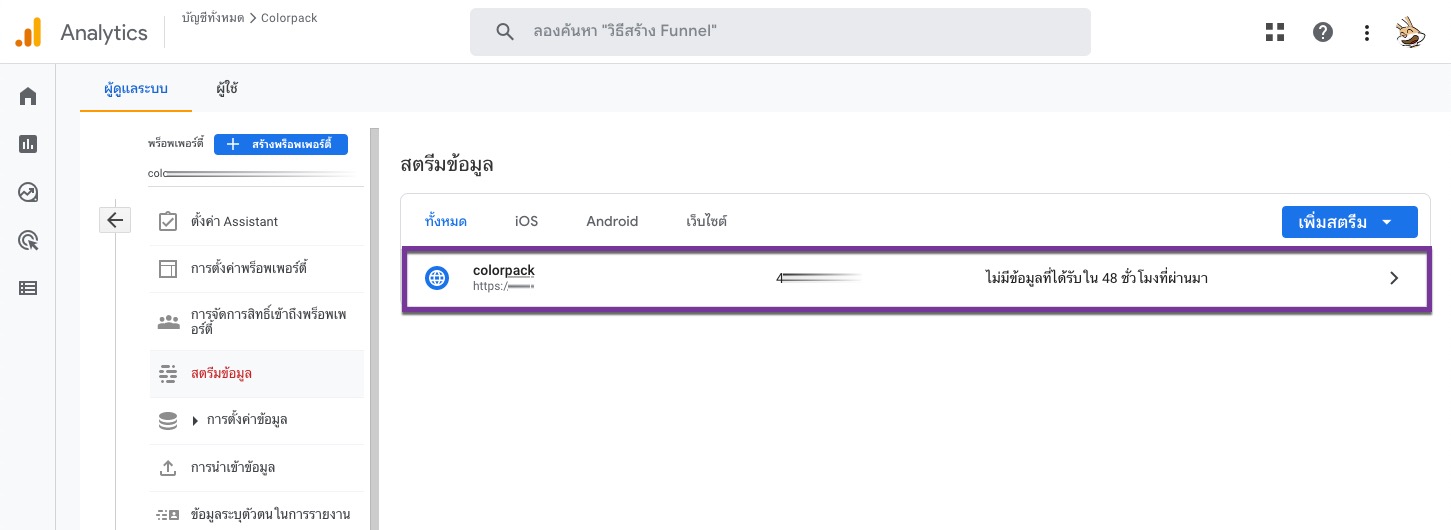
เมื่อคลิกที่พื้นที่ว่างเพื่อออกจากหน้ารายละเอียดสตรีม จะเห็นว่ามีรายการสตรีมข้อมูลอยู่ 1 รายการ

นำ id ไปใส่ในเว็บไซต์ Joomla
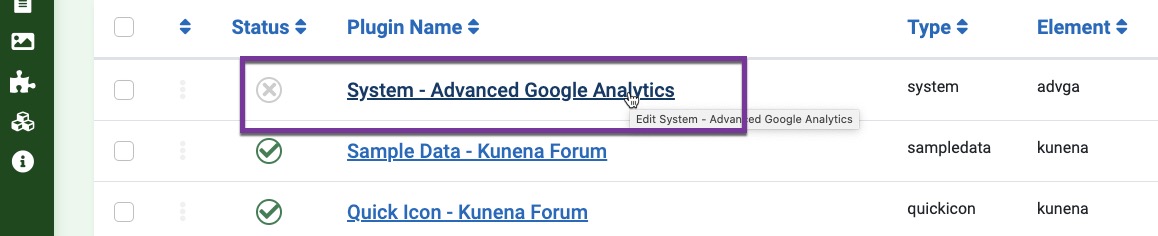
โดยในระบบหลังบ้านให้เข้าไปที่ Plugins
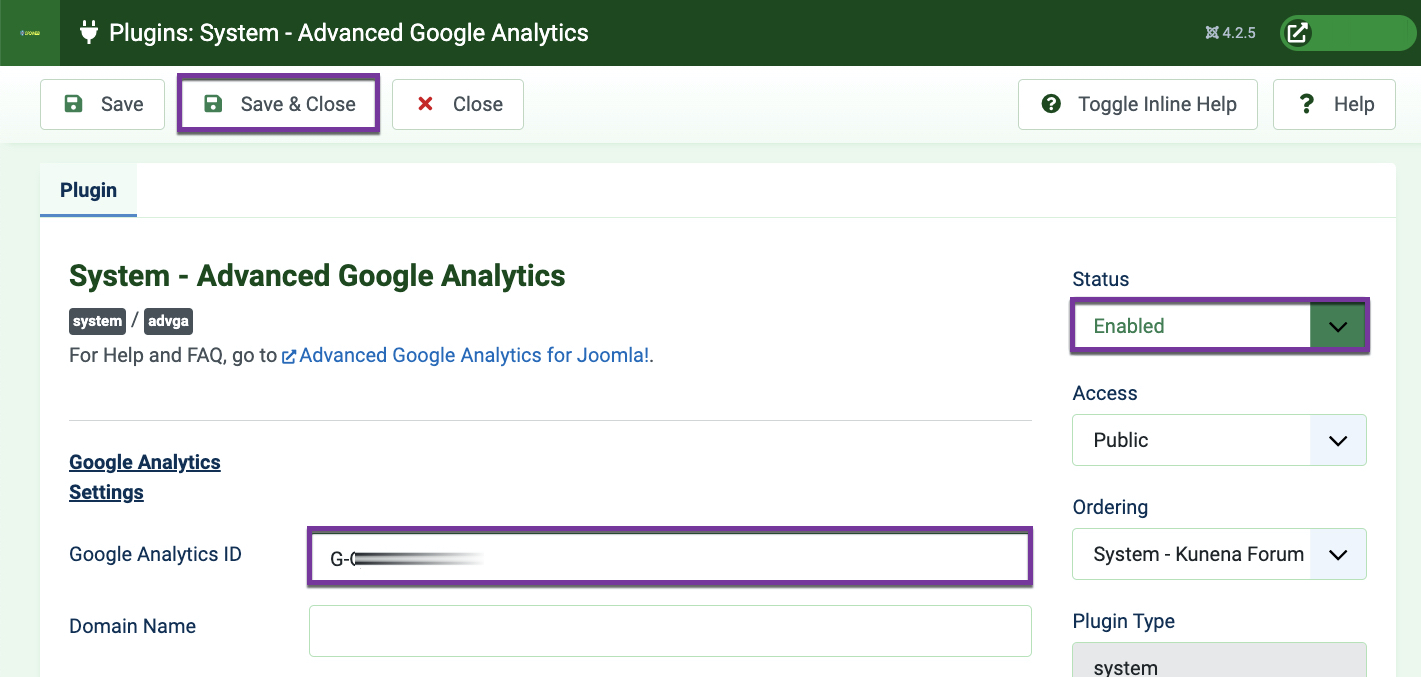
มองหา Plugin ชื่อ System – Advanced Google Analytics จากนั้นคลิกที่ชื่อ Plugin เพื่อเข้าไปหน้าแก้ไข ( ดาวน์โหลด plugin: https://extensions.joomla.org/extension/advanced-google-analytics/ )

ในช่อง Google Analytics ID นำ id ที่ copy จากหน้ารายละเอียด สตรีม มาใส่ในช่องนี้
จากนั้นในช่อง Status คลิกเลือก Enabled
คลิก Save & Close

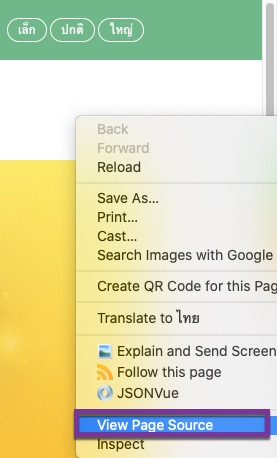
ตรวจสอบว่า code ทำงานหรือไม่ ให้ไปที่หน้าเว็บ คลิกขวา เลือก View Page Source

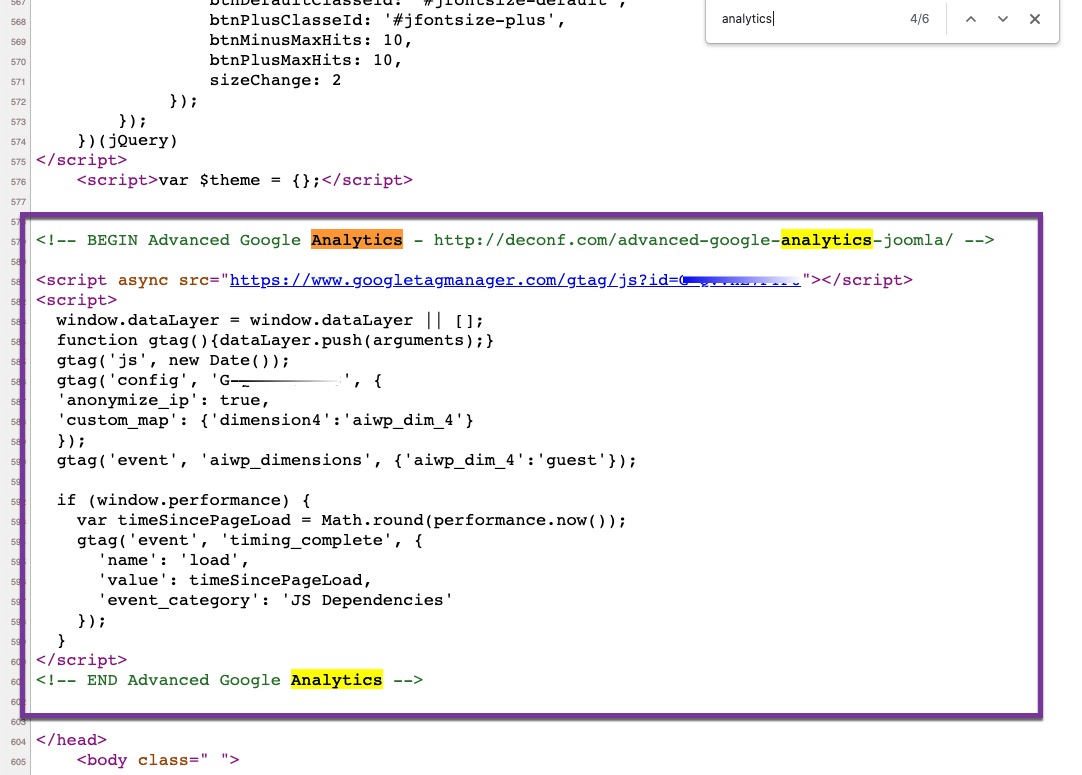
ค้นหา code ด้วยคำว่า Analytics ถ้าใส่ถูกต้องจะเห็น code แสดงอยู่ตามตัวอย่าง

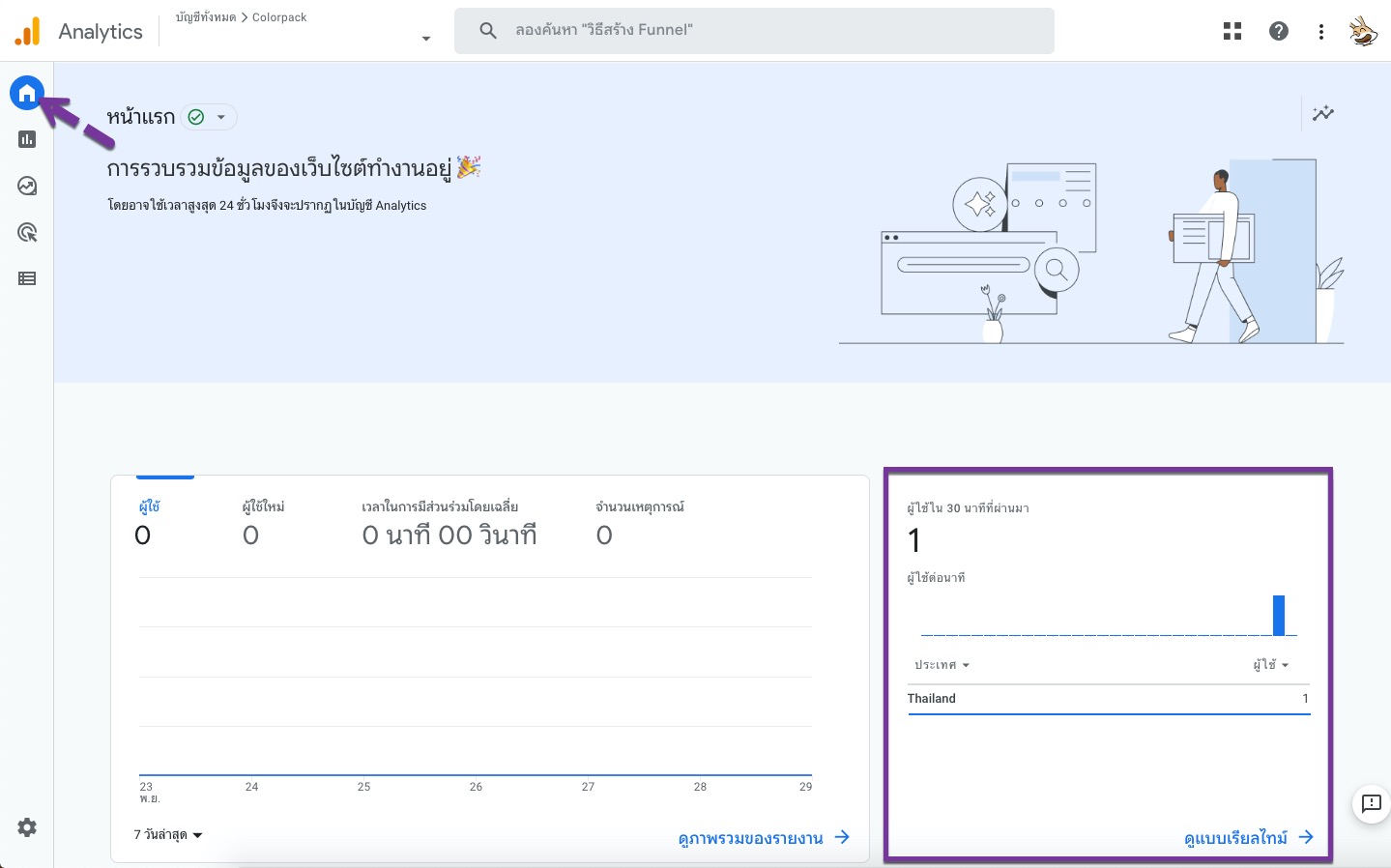
เปิดหน้าเว็บทิ้งไว้ แล้วกลับไปที่หน้า google analytics คลิกที่ icon home
ในช่อง ผู้ใช้ใน 30 นาทีที่ผ่านมา ถ้าใส่ id ถูกต้อง ในช่องนี้จะแสดงจำนวนผู้เข้าชม

กรณีใส่ tag แบบ manual
กรณีที่เป็นเว็บอื่นที่ไม่ใช่ Joomla (หรือไม่สามารถติดตั้ง Plugin เพิ่มเติมได้) สามารถใส่ tag เข้าไปเองได้ โดย
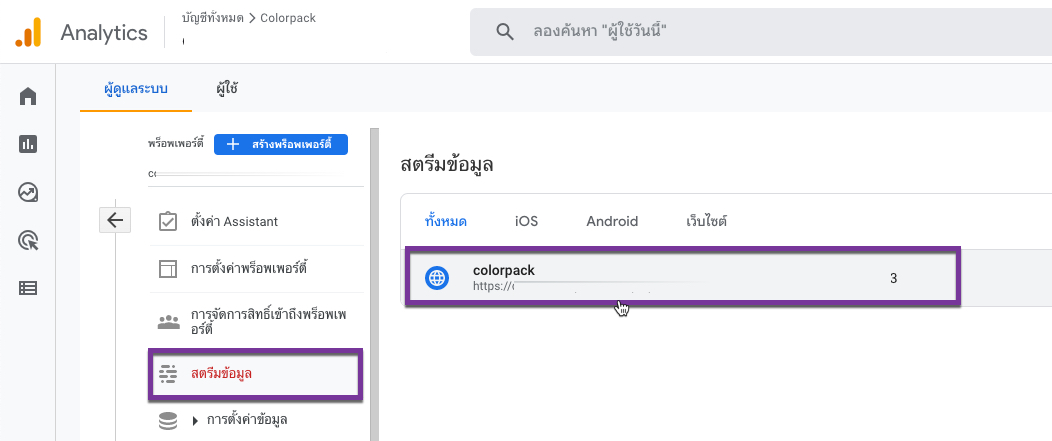
ในหน้า Anylytics คลิกที่ สตรีมข้อมูล จากนั้นคลิกรายการสตรีมข้อมูล

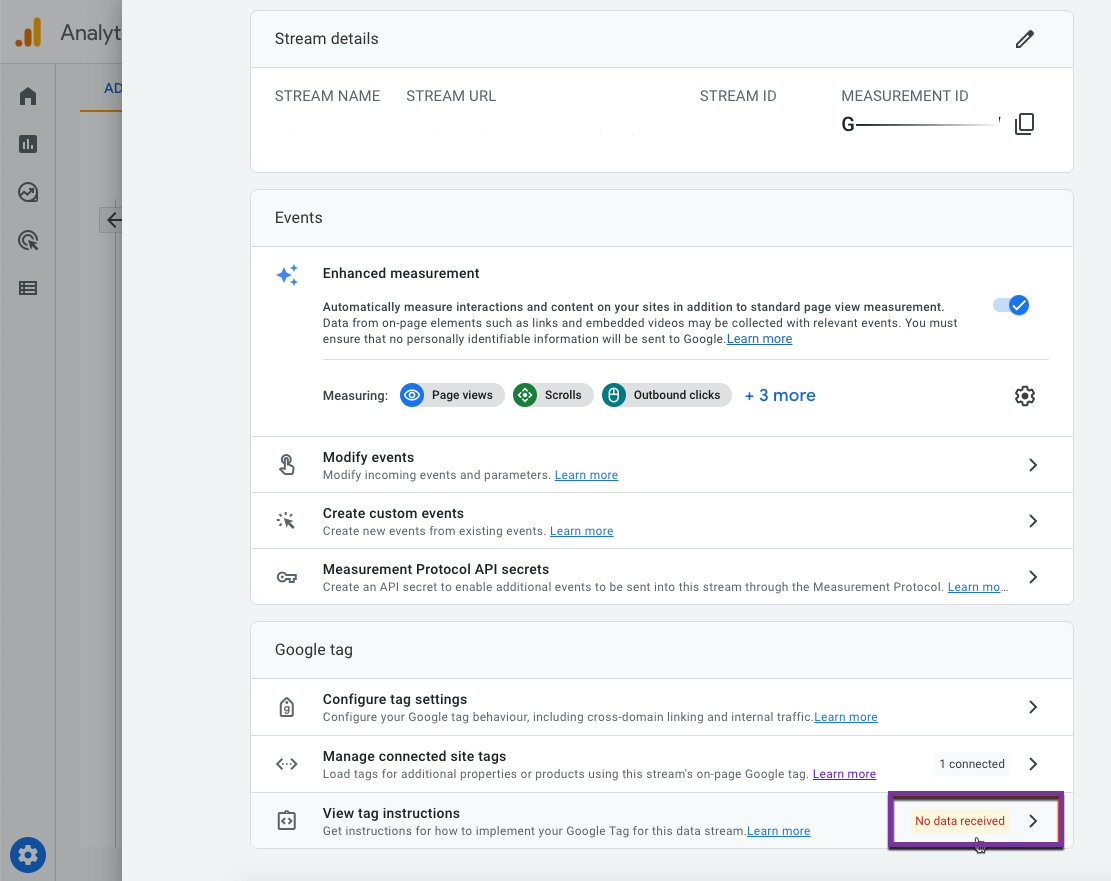
คลิกที่ ดูวิธีการติดแท็ก (View tag instruction) คลิกที่ No data received (ถ้าใส่ tag ในเว็บไปแล้วตรงนี้จะขึ้นเป็นข้อความสีเขียว ถ้าขึ้นตัวสีแดงแปลว่าตัวสตรีมยังไม่ได้เริ่มเก็บข้อมูล)

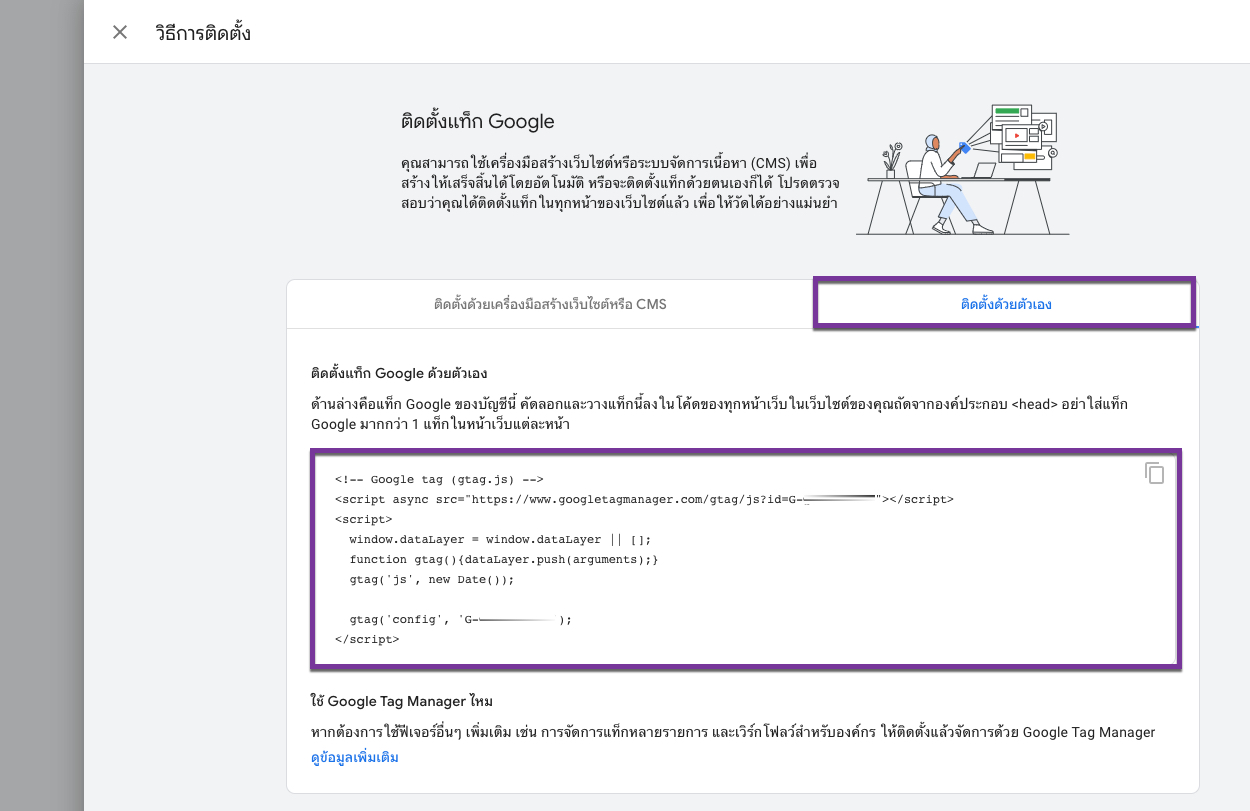
ในหน้าวิธีการติดตั้ง เลือก ติดตั้งด้วยตัวเอง
จากนั้น copy tag ทั้งหมดไปใส่ในเว็บไซต์ให้อยู่ภายใต้ <head> จากนั้นก็ลอง view code และเข้าไปเชคว่ามียอดเข้าดูหรือไม่ ถ้ามียอดเข้าดู แปลว่าวาง code ถูก

Joomla 4.2.4 อัพเดตด้านความปลอดภัย
Joomla 4.2.4 พร้อมใช้งานแล้ว นี่เป็นรุ่นแก้ไขความปลอดภัยสำหรับ Joomla รุ่น 4.x ซึ่งแก้ไขช่องโหว่ด้านความปลอดภัย 2 รายการ
การตั้งค่า mail settings ให้ส่งออกจากเว็บไซต์โดยใช้ smtp ของ gmail แบบใหม่ (2-Step Verification)

ก่อนหน้านี้ช่วงประมาณสิ้นเดือน พฤษภาคม 65 google ประกาศว่าจะไม่สามารถใช้การตั้งค่า smtp แบบเดิมสำหรับการตั้งค่าอีเมลในเว็บไซต์ได้แล้ว ทำให้เว็บไซต์ที่เดิมใช้ gmail ในการตั้งค่า smtp สำหรับส่งเมลออกจากเว็บไซต์ใช้งานไม่ได้ เมลส่งไม่ออก!!!
แต่ google บอกว่า ถ้าจะใช้งาน gmail สำหรับ app อื่น ๆ จะต้องเปิดการใช้งาน 2-Step Verification ก่อน แล้วให้สร้างรหัสผ่านสำหรับ app ที่จะใช้งานจากนั้นเอารหัสผ่านอันนั้นน่ะไปใช้! ส่วนทำอย่างไร ไปดูกันเลย
2-Step Verification
1. login เข้าไปใน gmail ก่อน
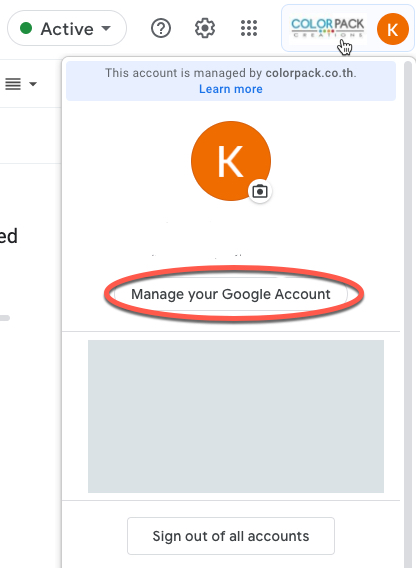
2. จากนั้นเข้าไปที่ Manage your Google Account (ภาษาไทยใช้คำว่า จัดการบัญชี Google)

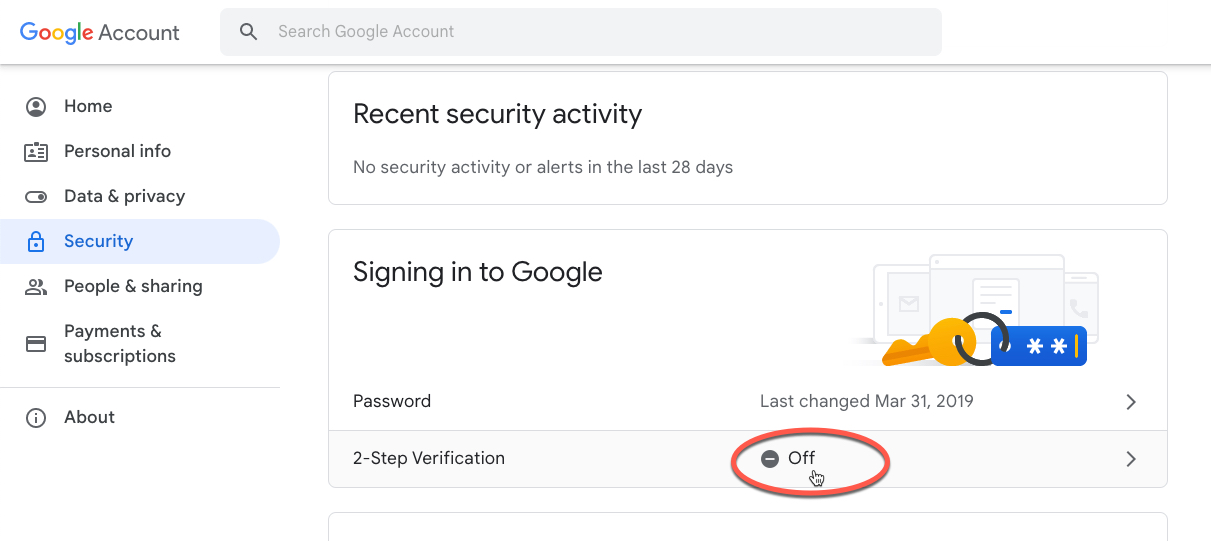
3. คลิกที่ Security (ภาษาไทยใช้คำว่า ความปลอดภัย) ดูตรง 2-Step Verification ใครที่ยังไม่ได้เปิดใช้งานให้คลิก off คลิกที่ Get Started แล้วทำตามหน้าจอของระบบไปเรื่อย ๆ (ใครที่เปิดใช้งานอยู่แล้วตรงนี้จะขึ้นเป็น on)

สร้างรหัสผ่านสำหรับแอป
หลังจากที่เปิดใช้งาน 2-Step Verification แล้วจะสามารถสร้างรหัสผ่านสำหรับ app ได้
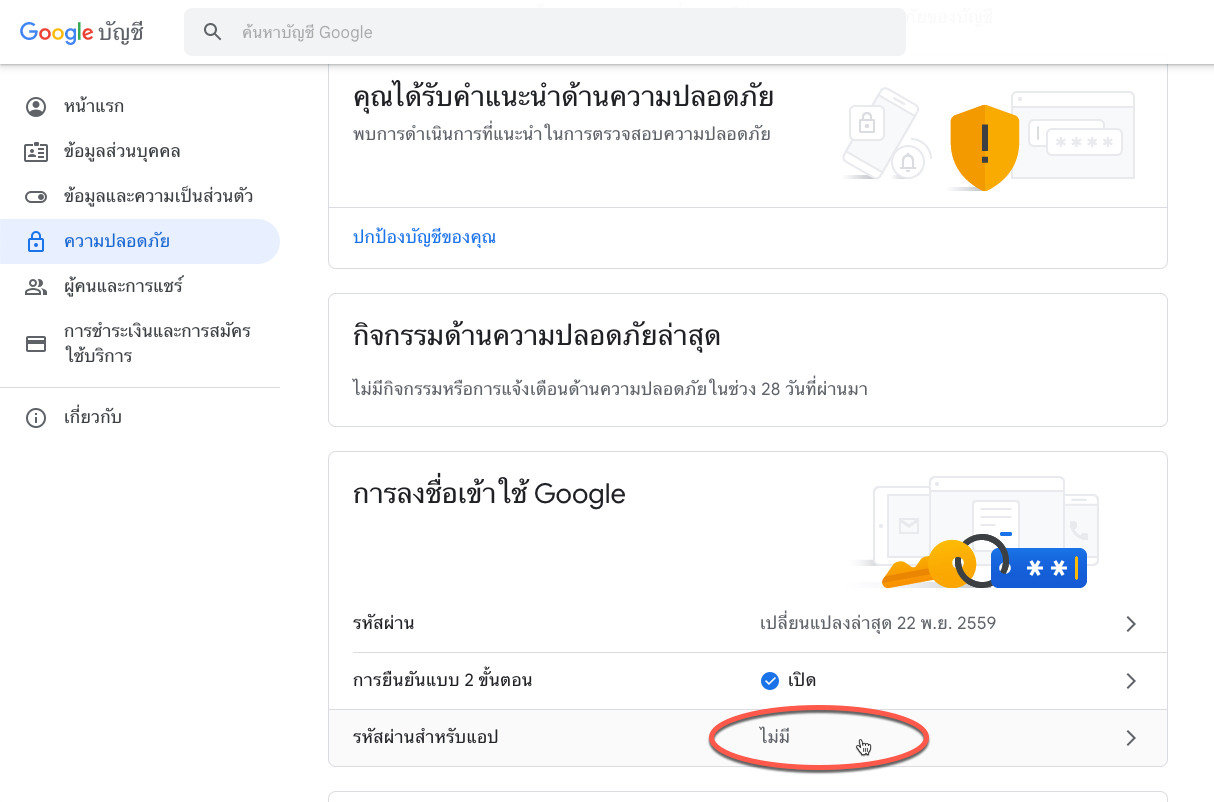
1. ไปที่ ความปลอดภัย (Security)
2. คลิกที่ รหัสผ่านสำหรับแอป

Note: ถ้าหาตรง รหัสผ่านสำหรับแอป ไม่เจอ ให้พิมพ์ในช่องค้นหาด้านบน (search google account) ค้นด้วยคำว่า App Passwords ระบบจะดึงหน้าจอ รหัสผ่านสำหรับแอป ขึ้นมาให้ จากนั้นทำตามขั้นตอนถัดไป
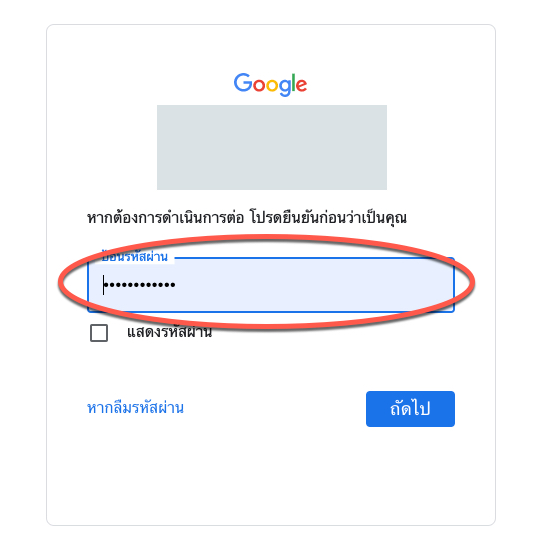
3. ระบบจะให้ login ซ้ำ

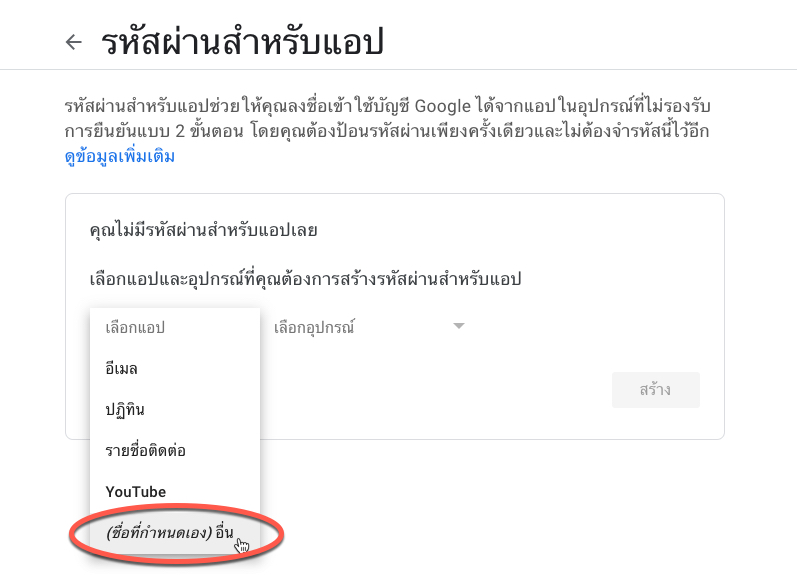
4. จากนั้นในหน้ารหัสผ่านสำหรับแอป ในช่องเลือกแอป ให้คลิก (ชื่อที่กำหนดเอง) อื่นๆ

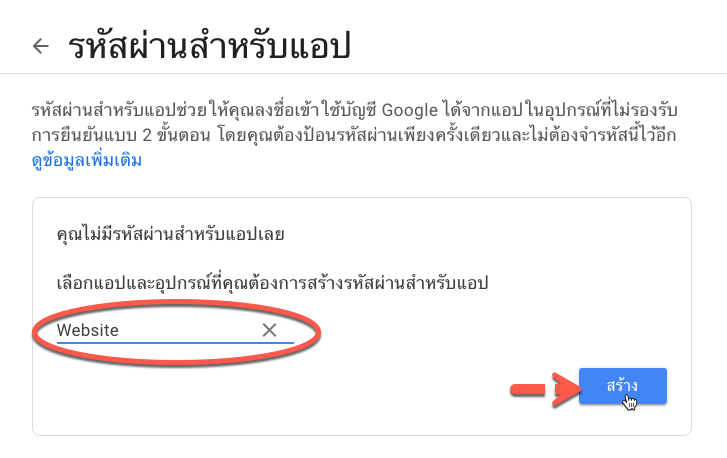
5. พิมพ์ชื่อแอปลงในช่องว่าง (อาจจะใส่ชื่อเว็บตัวเองก็ได้ แล้วแต่จะตั้ง แนะนำให้ตั้งให้สอดคล้องกับการเอาไปใช้งาน) จากนั้นคลิกที่สร้าง

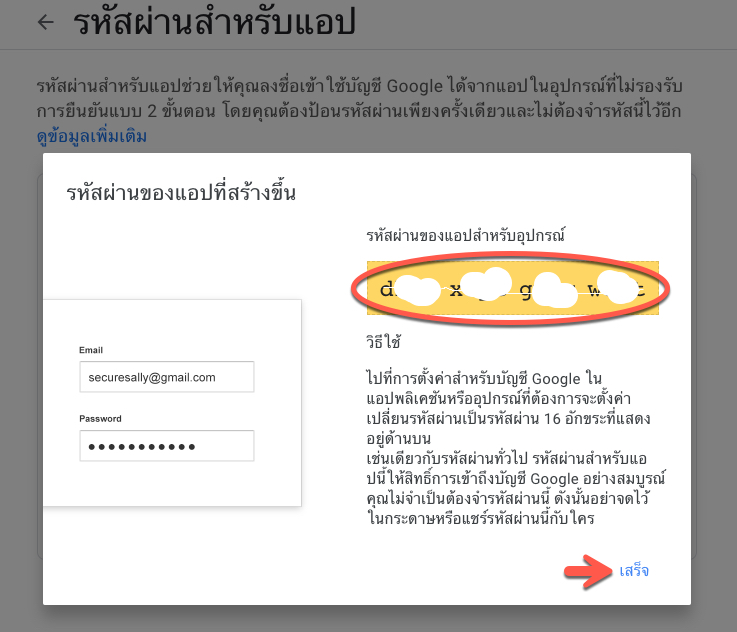
6. พอคลิกที่ สร้าง ปุ๊บ ระบบจะขึ้น popup เป็น รหัสผ่านของแอปสำหรับอุปกรณ์ ซึ่งจะเป็นตัวอักษร 16 หลัก ***ตรงนี้สำคัญมาก ให้ทำการ copy ตัวอักษรทั้ง 16 หลักเอาไว้ก่อน (ctrl + c) ถ้าใครไม่มั่นใจกลัวปิดหน้าจอไปก่อนอาจจะ print screen ทิ้งไว้เลยก็ได้ จากนั้นคลิกที่ เสร็จ

ตั้งค่า Mail Settings ในเว็บไซต์ Joomla!
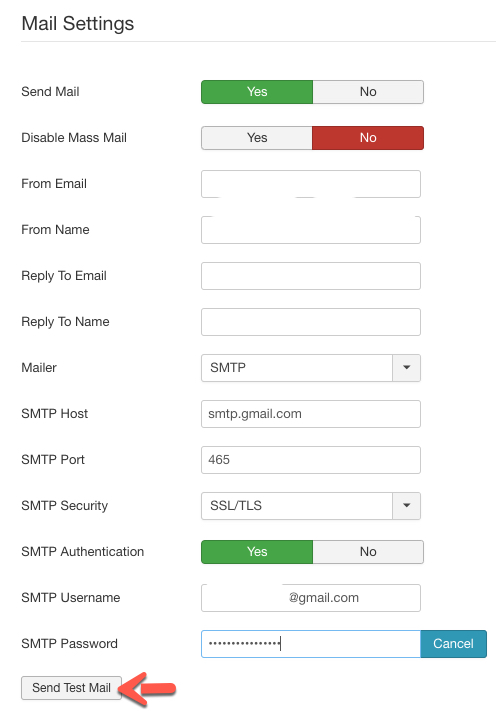
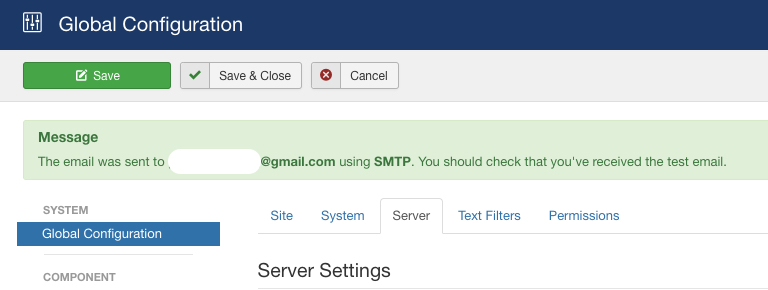
หลังจากได้รหัสผ่าน 16 ตัวอักษรมาแล้ว ให้ไปที่ระบบหลังบ้านของเว็บไซต์ ไปที่ System > Global configuration จากนั้นคลิกที่แท็บ Server แล้วดูที่ Mail Setting แล้วตั้งค่าตามนี้
- Send Mail: Yes
- Disable Mass Mail: No
- From Email: ใส่อีเมล
- From Name: ใส่ชื่อเว็บไซต์ (อาจจะใส่ชื่อหน่วยงานก็ได้)
- Mailer: เลือกเป็น SMTP
- SMTP Host: smtp.gmail.com
- SMTP Port: 465
- SMTP Security: SSL/TLS
- SMTP Authentication: Yes
- SMTP Username: ใส่อีเมลที่เป็น gmail ในช่องนี้
- SMTP Password: เอารหัส 16 ตัวที่ได้จากตอนสร้างรหัสผ่านสำหรับแอปมาใส่ในช่องนี้ (กรณีที่เคยตั้ง smtp password ไว้แล้วคลิกที่ modify ท้ายช่องก่อน จะสามารถใส่รหัสผ่านใหม่ได้)
เสร็จแล้วคลิกที่ Sent Test Mail

ถ้าระบบขึ้นว่าส่งอีเมลไปที่ xxxx ให้ตรวจสอบอีเมล (ขึ้นแถบสีเขียวแบบในรูป) แปลว่าตั้งค่าสำเร็จแล้ว อย่าลืม Save & Close ก่อนออกจากหน้าจอ

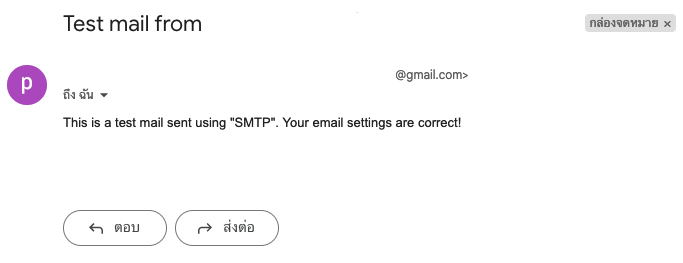
เมื่อไปเชคอีเมล จะมีอีเมลส่งมาจากระบบเป็นข้อความ Test mail from (ชื่อเว็บไซต์) และมีข้อความว่า "This is a test mail sent using "SMTP". Your email settings are correct!"

เท่านี้ก็เป็นอันว่าตั้งค่าเรียบร้อย
==========================
อ้างอิง:
เปิดการยืนยันแบบ 2 ขั้นตอน
https://support.google.com/accounts/answer/185839?hl
ลงชื่อเข้าใช้ด้วยรหัสผ่านสำหรับแอป