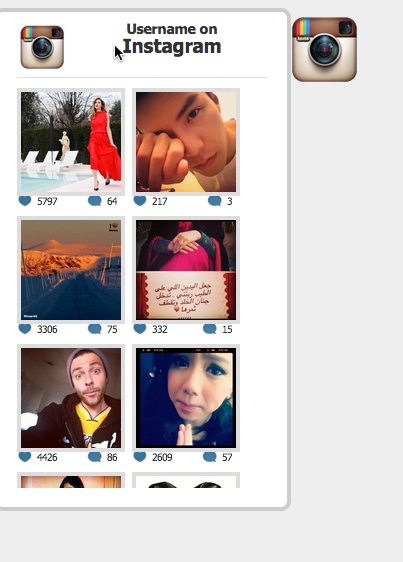
เอารูปใน Instagram มาโชว์แบบเท่ๆ ด้วย JV Instagram
Download JV Instagram http://extensions.joomla.org/extensions/social-web/social-media/photo-channels/instagram/22006
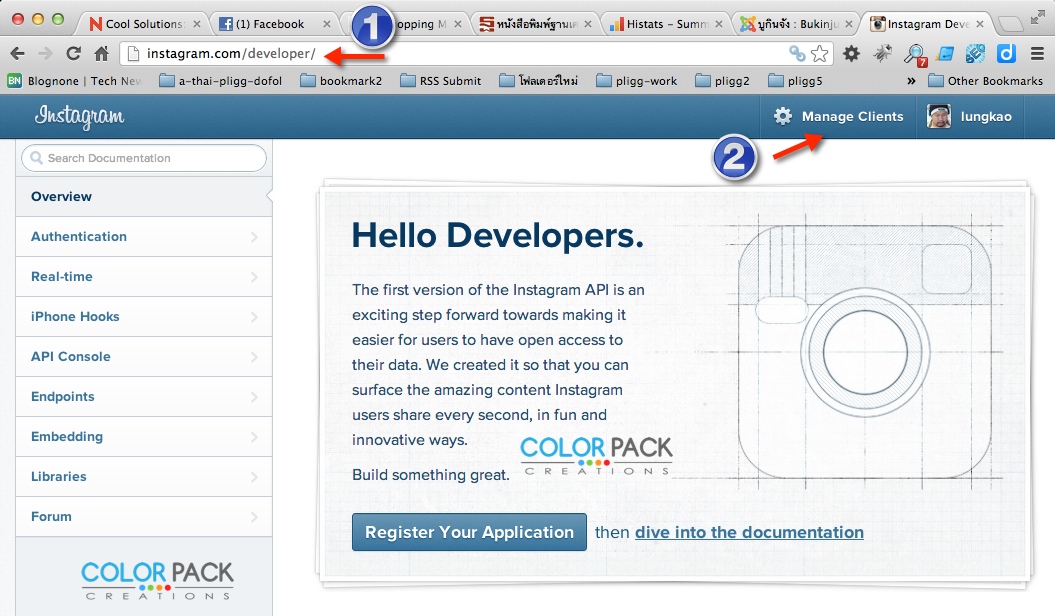
1. อันดับแรก คุณต้องมี user ของ Instagram ก่อน และ login แล้วเข้าไปที่ http://instagram.com/developer/ ตามรูป คลิ๊กที่ Manage Clients

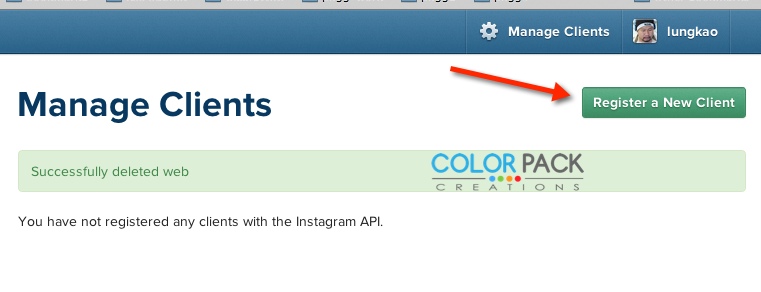
2. ต่อมา คลิ๊ก Register a New Client เพื่อสร้าง Client สามารถสร้างได้ หลาย Client

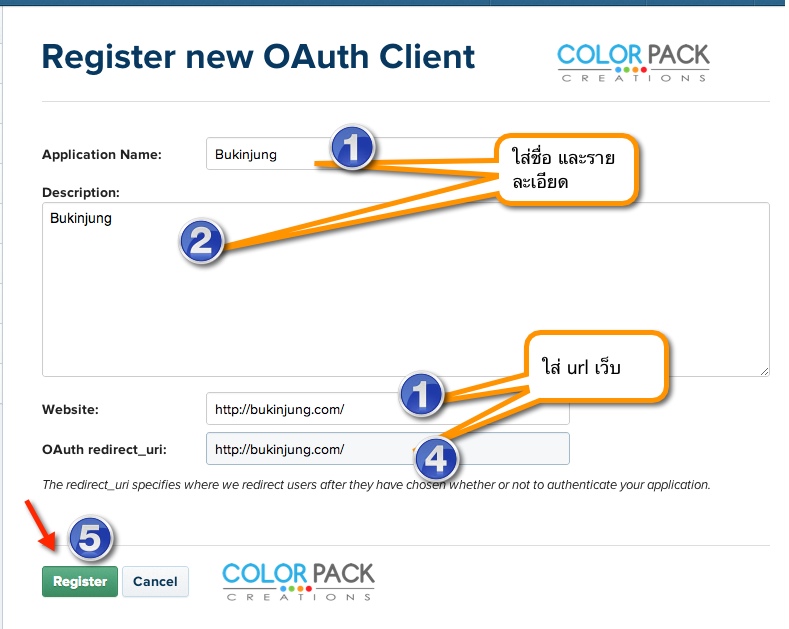
3. กรอกข้อมูล ตามรูปใส่ข้อมูลของเว็บคุณ แล้วคลิ๊ก Register

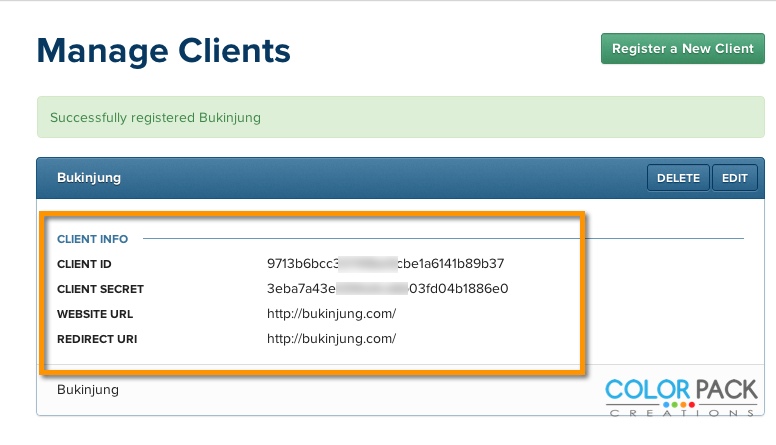
4. หลังจากนั้นคุณจะได้ ข้อมูล Client ID และ Client Secret เอาไว้ไปกรอกในโมดูล

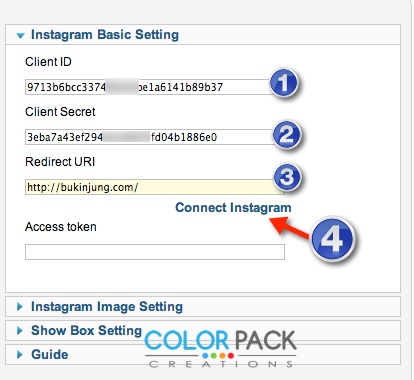
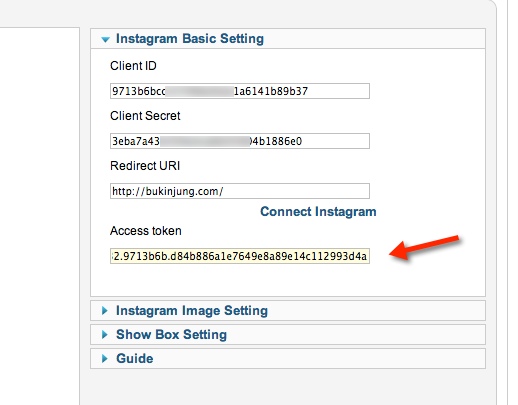
5. นำข้อมูลที่ได้จากเว็บ Instagram มากรอกในโมดูล JV Instagram ส่วน Access Token ให้คลิ๊กที่ Connect Instagram ตามรูป

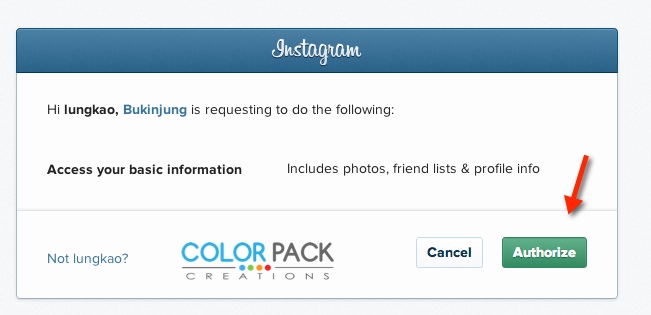
6. เมื่อคลิ๊ก Connect Instagram ตามรูป จะมี popup ขึ้นมา ให้คลิ๊ก Authorize

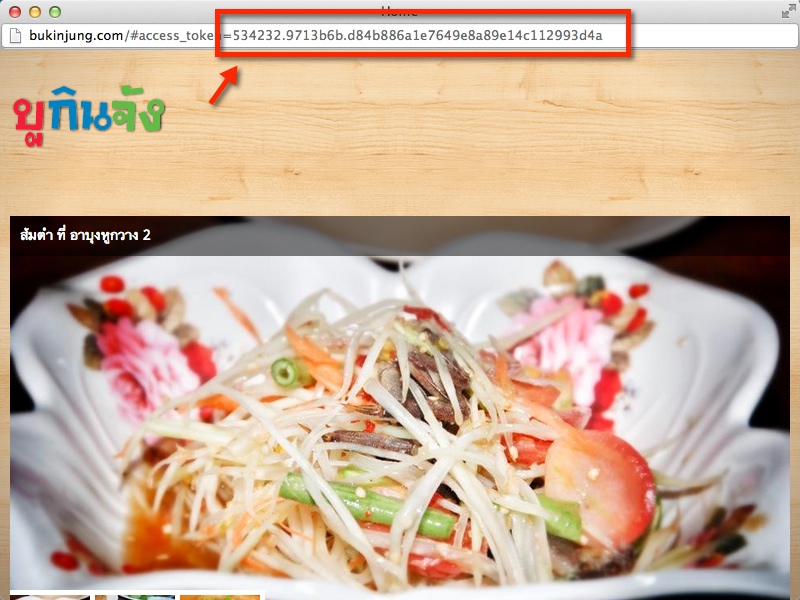
7. จากนั้นจะเปลี่ยนหน้ามาที่ หน้า Access Token ให้ copy เอาตัวเลข หลัง access_token= มา

8. ใส่ Access Token ลงไป แล้ว save ก็จะใช้ได้

นำโมดูลไปแสดง ปิด ชื่อโมดูล จะแสดงดังรูป